みなさんこんにちは!
ご機嫌いかがでしょう!
私ひろぽんは、先日Canvaの有料会員になってしまいました。
当初は3日で解約してやる!という意気込みで有料になったんですがねーー。
使っているうちに、これめっちゃ良くね?って思って、一生使います。Canva様となりました。
なぜいきなり心変わりしたのか!?
今回は普通に有料会員についてレビューしても面白くないので、私が有料会員良い!と思ったポイントについて書いていきたいと思います!
【有料プランメリット1】画像のサイズを自由に選べる
私が有料プラン購入しようと思った理由の一つです。
Canvaって無料プランでもそこそこ使うことはできます。
できます、が。
サイズを自由に選ぶことはできません。
一度そこそこ大きい状態で吐き出して、フォトショップないしペイントでリサイズをする必要があります。
めんどくせーーーーーーーーー
吐き出し時にサイズ変更させろや!それで全部解決やん!
いちいち吐き出してリサイズってなんでやねーーーーーん!
まあCanvaのマネタイズ的な狙いなのかもしれませんが、私はまんまと引っかかりました。
吐き出し時にサイズを自由に選べると下記のようなメリットがあります。
- ストレスがない。ストレスがない。ストレスがない。
- 一度吐き出して実際に使ってみて、違うと思ったらすぐにサイズを変えると同時に全体のバランスも整えながら吐き出せる
- サイズ自由なので、初めから決め打ちでデザインを決めれる
私はこれだけで有料になったメリットがある!と思いました!
【有料プランメリット2】背景透過PNGを書き出しできる
続いて購入しようと思った点ですが、背景透過!
これデザイナーだけではなく、画像を使おうと思っている人は何気にほしいのではないでしょうか?
フォトショップでできる!といわれればそれまでです。
背景透過にするWebサービスあるやんといわれればそれまでです。
ですが、フォトショップ難しいしーー、そもそもいちいち吐き出して別アプリ使うのもめんどくさい。と思っている人。
まあ私ですね。
私のようなめんどくさがりにとってみては、吐き出し時点で背景透過にできるのはうれしいポイントなんです!
【有料プランメリット3】有料プラン限定デザインが結構良い
Canvaってあらかじめある程度デザインが整ったテンプレートが豊富なのですが、有料プラン限定のデザインが結構よいのではないか?ということです。
私はめんどくさがり屋です。がちで。
デザインするのめんどくさいと感じます。
色?何でも良くね?フォント?何でも良くね?あーとりあえず見栄え良かったらいいよ!っていう生粋のエンジニア気質。
だからロゴ画像作ったりアイキャッチ作ったりするときになるべく時間はかけたくありません。
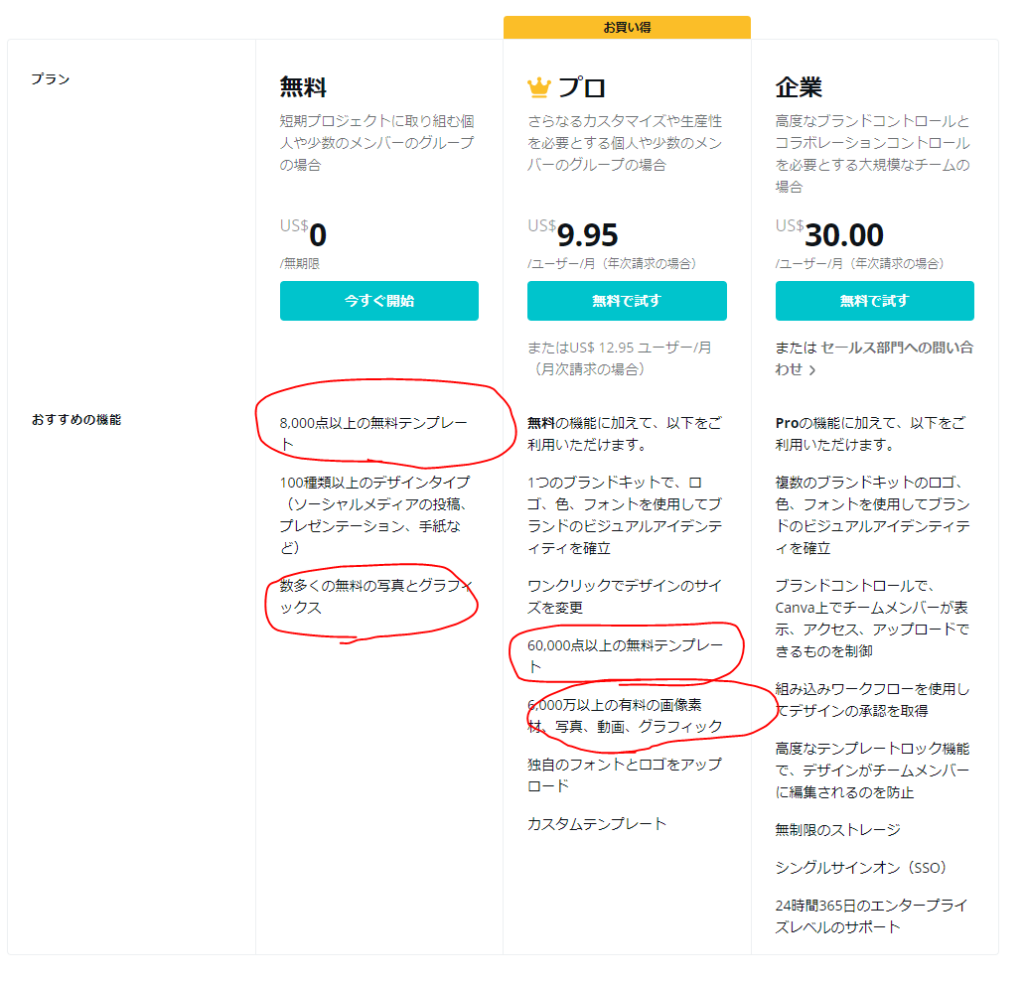
そんなテンプレートデザインは一応無料プランでも8000点ほどあるらしいのですが、有料プランになると60000点以上が使えるようになります。
また背景に使えるような写真や、デザインを装飾したいときに使える小物が、一気に6000万点以上になります。

私のようなめんどくさがり屋さんにはうれしい機能です。
【有料プランデメリット】料金が高い
メリットばっかりでデメリットはないのかい!という人に向けて何とかひねり出したデメリットを一つ。
個人的には少し価格が高いと思います。
年額を一気に支払うと、月々119.4ドルです。日本円で12800円です。
それは高い。と思って、月々支払うようにすると、1400円です。
Adobeの画像編集ソフトのフォトショップは月980円です。
あれ。高くね。さんざんメリット書いておいて、今ちょっと正気に戻りました。
月980円ならまだしも、1400円か。年額一気に払っても、月1000円超える。
高い。
と思います。
これがデメリットだと思います。
ですが、ですが!!!!こう思ってください。
「デザインの外注費」
そうです。Canvaは60000点以上の豊富なテンプレートに加え、6000万点以上の写真やデザイン小物が使えるのです!
これフォトショップで使えますか!たぶん調べてないですが使えない!たぶん!
ということは、この月1400円という金額はデザイン外注費と考えることができます!
デザイン外注費1400円なら安いのでは?と思いますが、いかがでしょう!



コメント