みなさんこんにちは!!
ヒロポンです!
今回はふと技術的な記事を書こうかなーーと思ったので、C#でみんな大好きLinqを使って、特定の条件に一致するものをカウントする超絶簡単なプログラムを紹介したいと思います!
普通にLinqを使う
まずは普通にLinqを使って、特定の条件に一致するものをカウントしてみます。
var strs = new List<string>()
{
"山田",
"鈴木",
"小林",
"山岡",
"小山",
"鈴原"
};
var res = strs.Count(item => item.Contains("山"));
Console.WriteLine(res);名前のリストがあってその中で山を含むものをカウントします。
実行すると3が返ります。

Linqの中で関数を使う
では別パターンでLinqの中で下記の関数を使ってみます。
static bool IsContainYama(string str)
{
return str.Contains("山");
}山を含む場合はTrueを返すという単純な関数です。
Linq構文を下記のように書き換えます。
static void Case2()
{
var strs = new List<string>()
{
"山田",
"鈴木",
"小林",
"山岡",
"小山",
"鈴原"
};
var res = strs.Count(item => IsContainYama(item));
Console.WriteLine(res);
}結果は同じく3になります。

Linqに直接関数を投げる
ここまでは余裕ですが、ここから少しかっこいい感じになります。
Linq構文の中でitem => item == みたいな感じで書いていましたが、それすらも省略して書いていきます。
static void Case3()
{
var strs = new List<string>()
{
"山田",
"鈴木",
"小林",
"山岡",
"小山",
"鈴原"
};
var res = strs.Count(IsContainYama);
Console.WriteLine(res);
}デリゲート的な感じで関数をそのまま投げれます。
関数をそのまま投げるってイメージはJavaScriptとかを学ぶとはっきりわかるかと思います。その際にTypeScriptで勉強するとより深くわかります。
これを下記のような感じにするとコンパイルエラーが出ます。
var res = strs.Count(IsContainYama());これなんでかというと、C#は関数名+()で関数を実行するんですね。
なので今回関数名に()を付けるとその場で実行しようとしてバグってるわけです。
そもそもLinqの引き数は関数である。
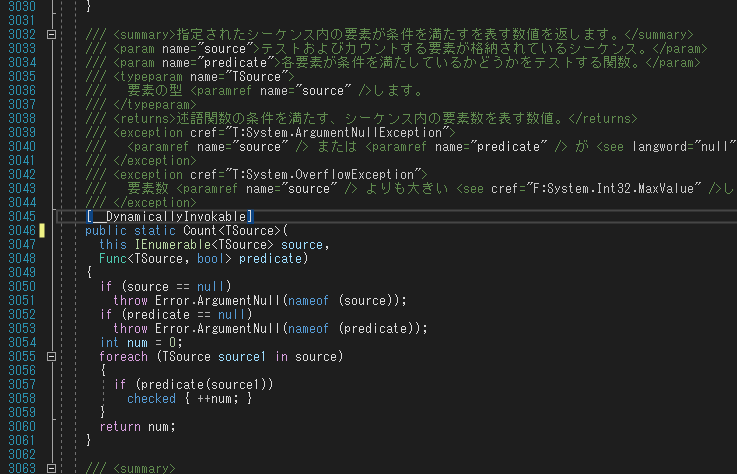
そもそもLINQって中でどんな構文が書かれているかというと、下記のような感じです。

IEnumerable<特定の型>の拡張メソッドとして用意されており、その特定の型を引数でBoolが返る関数を第二引数にしているわけです。
なので直接関数を投げてもコンパイルエラーが出ることなく通ったわけですね!!
Linqに直接関数を投げると存在チェックもお手の物
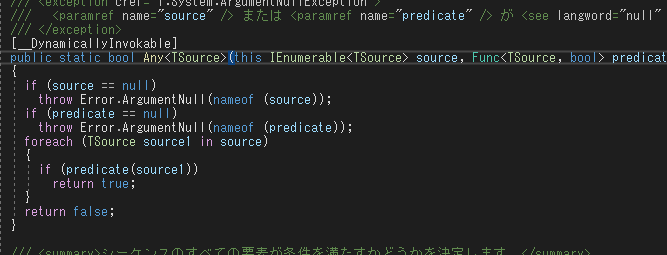
ちなみに存在チェックのAny関数も引数は同じです。

なので、Count部を変更するだけでBool値を取得することができます。
var res = strs.Any(IsContainYama);
Console.WriteLine(res);結果は下記!

今回のコードgitに上げてます!
今回のコードを下記urlからクローンしてもらえば、今回の動作をローカルで見てみることができます!



コメント