みなさんこんにちは!!ひろぽんです!
突然ですがC#のコードを書いていてこう思ったことないですか?
プロパティを動的に検索したい!で、値を自由に変更したり取得したりしたい!と!
できます!
PropertyInfoという型を取得することができればできます!
では早速!
プロパティを動的に検索して値を取得してみる
まずは下記のようなクラスを用意します。
public class User
{
public int ID { get; set; }
public string Name { get; set; }
public string Address { get; set; }
public User(int id, string name, string address)
{
ID = id;
Name = name;
Address = address;
}
public User()
{
}
}でこのクラスのインスタンスを作ります。
class Program
{
static void Main(string[] args)
{
var user = new User(1,"鈴木","東京都墨田区");
}
}でこのインスタンスの値を動的に変更してみましょう。
class Program
{
static void Main(string[] args)
{
var user = new User(1,"鈴木","東京都墨田区");
PropertyInfo[] props = typeof(User).GetProperties();
var addressProp = props.FirstOrDefault(item => item.Name == nameof(User.Address));
Console.WriteLine(addressProp.GetValue(user));
Console.ReadLine();
}
}こんな感じでコードを書いて実行すると!こう!

ちゃんと出てる!
簡単に解説
まずは下記のコード
PropertyInfo[] props = typeof(User).GetProperties();これは見てわかるとおりUserのTypeを取得し、そのTypeが持っているプロパティの型を全て取得します。
今回の場合UserクラスにはIDとNameとAddressがあるので、これらのプロパティの「情報」(値ではない)が入っています。
本当に取得できているのか確認すると下記のようになります。
PropertyInfo[] props = typeof(User).GetProperties();
var propNames = props.Select(prop => prop.Name);
Console.WriteLine(String.Join(",",propNames.ToArray()));
Console.ReadLine();PropertyInfoの配列から名前のみを抽出し文字列としてくっつけています。

こんな感じでちゃんとプロパティの情報が取得できていることが分かります。
で、この情報をもとに値などの実態が存在するインスタンスを投げて、値を取得しているのです!
// ここでAddressのプロパティの情報を抜き出して
var addressProp = props.FirstOrDefault(item => item.Name == nameof(User.Address));
// ここで上記プロパティ情報にインスタンスを投げてデータを取得してる。
Console.WriteLine(addressProp.GetValue(user));プロパティを動的に検索して値を変更してみる
この方法を使えば、プロパティを動的に検索して値を変更するということもできます。
例えば下記のようなコードを実行すると!
var user = new User(1, "鈴木", "東京都墨田区");
PropertyInfo[] props = typeof(User).GetProperties();
// ここでAddressのプロパティの情報を抜き出して
var addressProp = props.FirstOrDefault(item => item.Name == nameof(User.Address));
// ここで上記プロパティ情報にインスタンスを投げてデータを取得してる。
Console.WriteLine(addressProp.GetValue(user));
// ここで値を変える
addressProp.SetValue(user,"東京都中央区");
Console.WriteLine(addressProp.GetValue(user));
Console.ReadLine();

こんな感じで値が変わっています!
PropertyInfoの中はどうなっている?
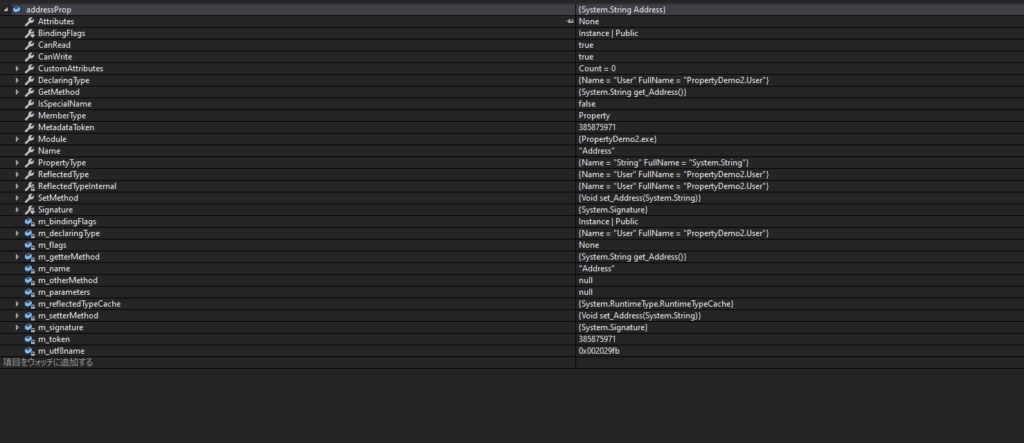
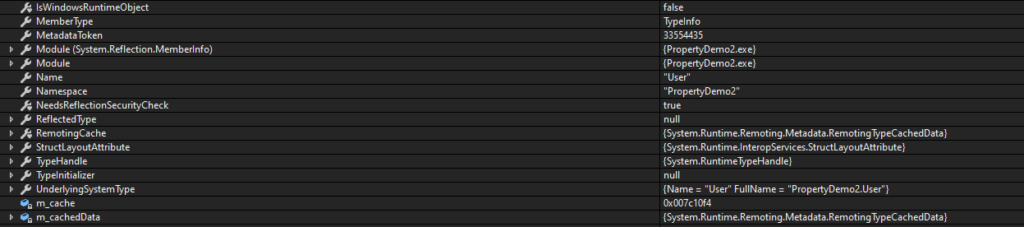
ではこのPropertyInfoの中身がどうなっているのか気になる人も多いと思うので、ウォッチリストに追加して見てみましょう!!

文字が細かくて申し訳ないですが、これを見る限りプロパティ名のみならず、プロパティのデータ型も取得することができています。
またもうちょっと深い階層には自身が所属しているクラスの名前とNamespaceも持っていることが分かります。

PropertyInfoは結構便利そうな型なので是非難なく使えるようになっておきたいですね!
GitHubに今回のサンプルコード置いています!
下記リポジトリの中にCSharpというフォルダがありその中のPropertyDemo2が今回のコードです!
是非ローカルで試してみてください!




コメント