みなさんこんにちは!
ひろぽんです!
HTMLを勉強するにあたり、初めは同じHTMLファイル内で書いていくことも多い、CSSとJSですが外部ファイルにしようと思うと、途端にどのように読み込むのか?という点が問題になってきますよね!
今回はそのような部分にフォーカスを当てて、書いていこうと思います!
外部CSSファイルの読み込み
HTMLファイルにCSSをstyleタグで囲って書いていると、HTMLファイルがどんどん肥大化してきます。
そうなってくるとメンテナンス性が下がってしまいますよね。。
そんなときに一度検討してほしいのが、CSSの外部ファイル化及びその読み込み!
この章ではその点にフォーカスを絞って書いていきます。
CSSファイルの作成
まずはCSSファイルを作成しましょう。
以下のようなHTMLの場合
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#main{
height: 200px;
background: greenyellow;
}
</style>
</head>
<body>
<div id="main">こんにちは!</div>
</body>
</html>CSSファイルに切り出す個所はここです!
#main{
height: 200px;
background: greenyellow;
}<style>タグに囲まれた部分のみcssファイルに書き出してください!※<style>タグは不要です。
cssファイルの中には上記内容のみって感じですね!
CSSファイルの読み込み
CSSを外部ファイルに切り出したら、次はhtmlファイルに読み込ませます。
仮にhtmlファイルがあるフォルダと同じ場所にcssファイルを作成したとすると、以下のような形になります。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link type="text/css" rel="stylesheet" href="./main.css">
</head>
<body>
<div id="main">こんにちは!</div>
</body>
</html>linkタグで呼び出す感じになりますね!
通常cssファイルを呼び出す場合、type部とrel部はそういうものだと思って、href部分のみ気を付けましょう。
htmlファイルとcssファイルが同じ場所にある場合は、上記のような書き方で大丈夫ですが、違う場所(フォルダが違う)場合は書き方が変わります。
この考え方は JavaScript ファイルの読み込みでも同じなので、後ほど解説します。
外部JSファイルの読み込み
では続いてJavaScriptをどのように外部ファイルにして、どのように読み込むかについて書いていきたいと思います。
JavaScriptファイルの作成
では続いて JavaScript ファイルの作成をしていきましょう!
とはいえ、 JavaScript ファイルの作成もCSSファイルと同じです。
以下のような場合、
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link type="text/css" rel="stylesheet" href="main.css">
</head>
<body>
<div id="main">こんにちは!</div>
<script>
let target = document.getElementById('main');
target.addEventListener('click',function () {
target.textContent = 'HelloWorld'
})
</script>
</body>
</html>切り出す個所は下記の部分になり、scriptタグに囲まれている場所になります。
let target = document.getElementById('main');
target.addEventListener('click',function () {
target.textContent = 'HelloWorld'
})JavaScript ファイルは、.jsの拡張子で作成をします。
例えばmain.jsという形になります。
JavaScript ファイルを読み込む
では続いてcssファイルのように JavaScript ファイルを読み込んでみましょう。
cssファイルを読み込む場合はlinkタグを使いましたが、 JavaScript ファイルを読み込む場合はscriptタグを使います。
読み込む場所はbodyタグの一番下の方が不具合が少なくていいみたいですね。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link type="text/css" rel="stylesheet" href="main.css">
</head>
<body>
<div id="main">こんにちは!</div>
<script type="text/javascript" rel="script" src="main.js"></script>
</body>
</html>これもtypeとrelは「そんなもの」と覚えてしまいましょう。
またcss読み込みでは、外部ファイルのリンクをhrefで指定しましたが、scriptはsrcで指定をします。
CSS・JavaScriptファイルの保存先がHTMLファイルと違う場所の場合
上記の例ではHTMLファイルと同じ場所にCSS・JavaScriptファイルを保存する場合というていでした。
が、実際はcssファイルはそれ用のフォルダで管理したいでしょうし、JavaScriptファイルもそれ専用のフォルダで管理したい場合が出てくると思います。
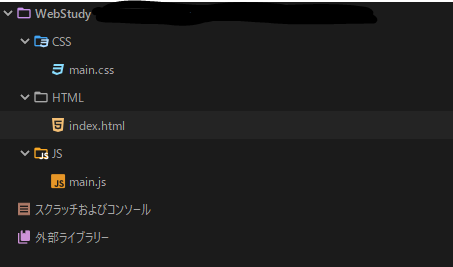
以下のようなフォルダ構成の場合

index.htmlからcssを読み込むには下記のように書きます。
<link type="text/css" rel="stylesheet" href="../CSS/main.css">これは相対参照という考え方で、index.htmlファイルから見て、main.cssはどこにあるの?という指定をしています。
今回の場合index.htmlファイルからmain.cssに行くには下記のような手順を踏みます。
- 一旦1階層上がってWebStudyを参照
- WebStudyの配下にあるCSSフォルダを見る
- CSSフォルダの中のmain.cssを参照
これをhref内で表すと、以下のようになります。
- 1階層上がる⇒「../」
- その配下のCSSフォルダを見る「CSS」
- その中にあるmain.cssを参照「/main.css」
それらをつなげると以下のようになります。
- ../CSS/main.css
JSファイルの読み込みも同じ考え方ですね!
- 1階層上がる「../」
- JSフォルダを見る「JS」
- main.jsを参照「/main.js」
これらを合わせて指定すると以下のようになります
<script type="text/javascript" rel="stylesheet" src="../JS/main.js"></script>以上!


コメント