みなさんこんにちは!
ひろぽんです!
最近JavaScript楽しいなーと思っていろいろ勉強しているのですが、変数の宣言時にConstとletとvarがあってややこしいなーと思ったので、今回はそのあたりの解説をミニマムでしていきます。
ミニマムなので、説明が足らない部分があるかと思いますが、何卒宜しくお願い致します。。。。。
Constは定数
ではまず初めはConstから行きます。
Constは正確には変数ではなく、定数です。
定数とは何かというと、一度宣言したらそのあと再宣言はもちろんの事、値を入れ替えることもできません。
具体的なソースコードを見てみると、以下の場合エラーになります。
const num = 3;
console.log(num);
num = 4;
console.log(num);これを実行するとエラーが発生します。

では一度だけ値を入れれるのなら、下記のようなパターンは大丈夫なのでしょうか?
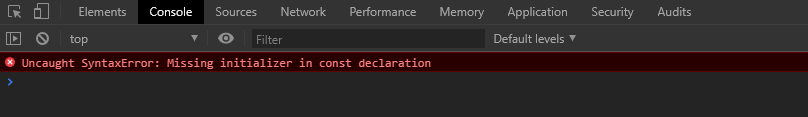
const num;
num = 4;
console.log(num);これで実行してみると、、、、

エラーになります。
const num = 4;
console.log(num);
このようにConstは定数宣言時に初期化する場合にのみ、値を入れることができます。
letは再宣言不可能な変数
ではletはどのようなものなのか?
letは再宣言はできないが、再代入はできる変数といった感じです。
先ほどできなかったこのコード
const num = 4;
console.log(num);
num = 5;
console.log(num);
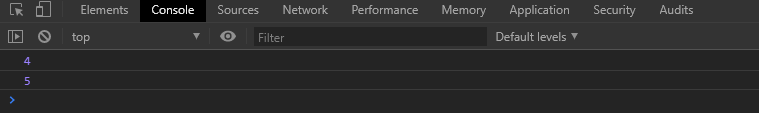
letならエラーが出ずにしっかりと出力できます。
let num = 4;
console.log(num);
num = 5;
console.log(num);

ですが、再宣言はできません。
下記のような場合エラーになります。
let num = 4;
console.log(num);
let num = 5;
console.log(num);

letは再代入はできるが、再宣言はできない変数と覚えておきましょう。
varは再宣言可能な変数
では最後に、varはどのような変数なのかという点ですが、constでもletでもできなかったことができます。
それゆえに扱いが難しい変数です。
varは再宣言も再代入もできます。
letではエラーを吐いていた下記コードもvarならエラーはでません。
var num = 4;
console.log(num);
var num = 5;
console.log(num);

まとめ
constとletとvarをまとめると以下のようになります。
| Const | let | var | |
| 再代入 | 不可 | 可能 | 可能 |
| 再宣言 | 不可 | 不可 | 可能 |
結論JavaScriptの場合は基本的にconstを多用していき、constではうまくいかない場合に、letを使うという考え方で大丈夫かと思います。
ですが、cosntとletとvarをより深く理解しようとすると、変数のスコープという考え方等が出てきます。
初学者の場合なんとなく上記のようなことを覚えておき、余裕が出てきたら再度深く学ぶという形の方がいいのではないでしょうか!



コメント