みなさんこんにちは!ヒロポンです!
今回友達とpythonのDjangoで何かサービスを開発しようということになり、環境はVirtualEnv環境(以降venv)を使おうという話になりました!
そこで今回は、PyCharmを使ってVenvをGitで共有する方法をまとめていきたいと思います!
なるべく後々自分で見た時にわかるような書き方をしたいと思っていますが、わかりずらい&間違っている部分があったらご指摘お願いいたします。
PyCharmでVenvをGitで共有する際に意識すること。
初めてPyCharmでDjango開発をしようとした際に、出てきたVenv。
当初はそこまで意識していませんでした。
ですが今の開発手法でPythonで開発するにあたり、Venvは切っても切り離せないようになっているそうですね!
Venvとは簡単になに?
この部分は既にVenvとは?が分かっている方はスルーしてください。
自分なりにこんなものかなーーと感じたことを書きます。
VenvとはつまりPythonの仮想環境の事で、プロジェクトごとに環境を分けることができる仕組みだそうです。
これの何がうれしいかというと、Pythonで使うモジュール・ライブラリ群を分けることで、元のPython環境を触らずにいろいろな環境を構築できるということなんですね。
そもそもPythonって他の言語に比べモジュールやライブラリが群を抜いて多いというのが特徴の言語だと思っています。
というかPython単体で使うことってないのではないでしょうか?豊富なライブラリがあるというのがPythonの強みですし。
となれば、新しいプロジェクトを立ち上げるたびにモジュールをインストールして、ライブラリをインストールしてってなると、途中ではまった時にライブラリが干渉しているのか、なんなのか、わからないということになるかもしれません。
そこでVenvを使って開発環境をプロジェクトごとに分けようといった思想になったそうですね!
VenvをGitで共有するというよりかは、requirements.txtを共有する感じ。
では次にVenvを共有するということについて、私が勘違いしていたことを書こうと思います。
私はVenvで仮想環境を作りチームで共有するというのは、VenvファイルそのものをGitにあげてみんなで同じものを使うということだと思っていました。
しかしこの考え方は間違っており、実際はおそらく各々のPCの中で新規にVenvでPython仮想環境を作りその中でrequirements.txtという、そのプロジェクトで必要なライブラリ・モジュールを記載したファイルを読み込むということ。
つまりrequirements.txtだけを共有するだけでいいということなんですね。
そもそも仮想環境で開発するおいしさって、Pythonに豊富にあるモジュール・ライブラリ群をプロジェクト毎に管理できるということです。
その仮想環境を共有するというのは、モジュール・ライブラリ群を共有するということです。
となればVenv環境を丸まる相手に渡すのではなく、Venvは各々のPC内で作っていただき、使っているライブラリ・モジュールが何か?やそのバージョンを共有する方が効率いいですよね?
なのでVenv環境をGitで共有するということは、ライブラリやモジュールを共有するということ。つまりそれらを記載したrequirements.txtをGitで共有するということなんですね!
※requirements.txtについては後々解説します。
実際の共有方法
ではここからは実際にPythonでDjangoプロジェクトをvenvで作成⇒Gitで共有⇒GitでCloneして仮想環境を作るとこまで書いていこうと思います。
PyCharmでDjangoプロジェクトの作成
まずはPyCharmでDjangoプロジェクトをを作成します。
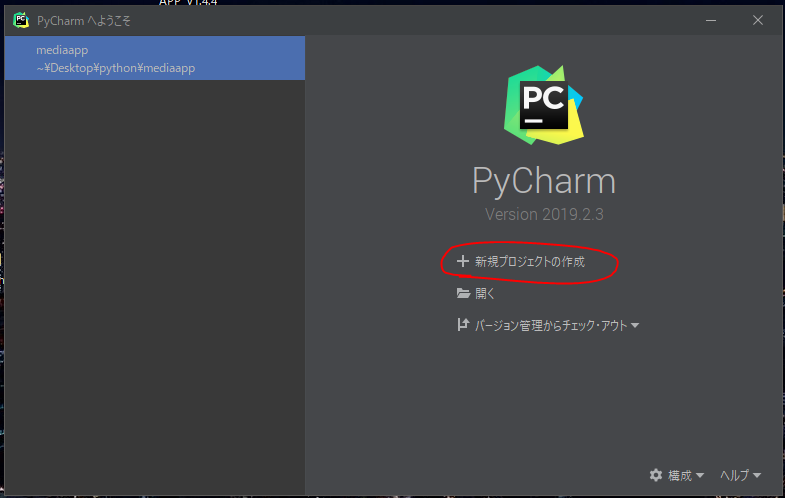
PyCharmを開き新規プロジェクトを作成ボタンを押して、ここは他のJetBrain製品と同じですね!

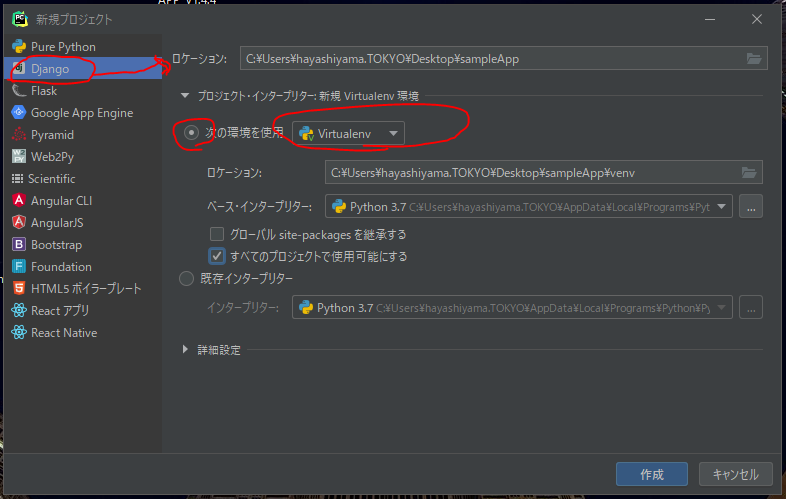
次にDjangoを選択し、プロジェクトインタープリターの設定画面を開きます。
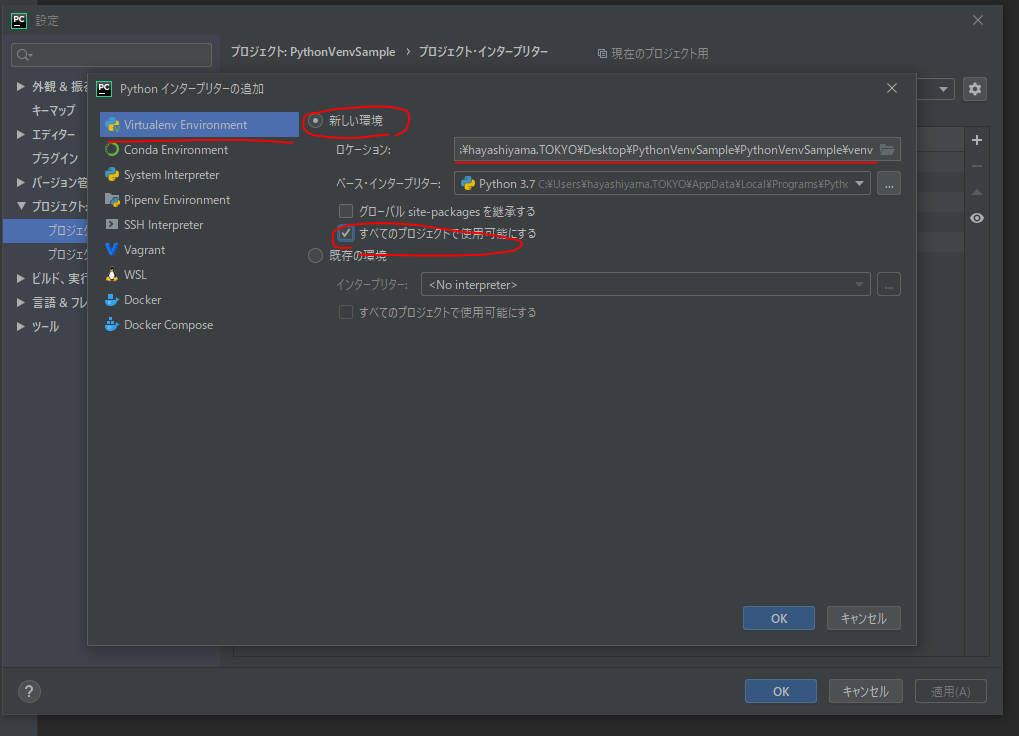
そこで既存ではなく、次の環境を使用という形で新たにVenv環境の作成を指定します。

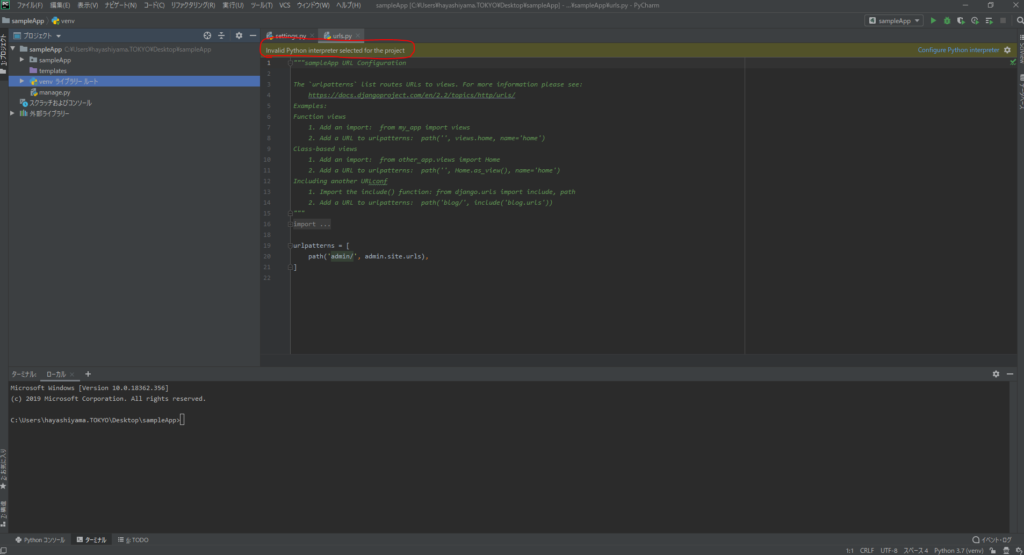
それが終わればこのタイミングでvenv環境に入れているはず。。
なのですが、なにやらインタープリターが見つかりませんというエラーが出ているようですね。
追記!!!すべてのプロジェクトで使用可能にするからチェックをはずす!
Djangoプロジェクトを作成する際に、ベースインタープリターの下にある「すべてのプロジェクトで使用可能にする」というチェックを外してください!
というのも今後別記事を書こうと思っていますが、「すべてのプロジェクトで使用可能にする」を選択すると、PyCharm内の設定ファイルに今回作成したvenv環境はすべてのプロジェクトで使用できます!という形で保存されてしまうようです。
そうなると以降同じ名前でvenv環境を作ろうとしたら、PyCharmに怒られてしまうんですね。

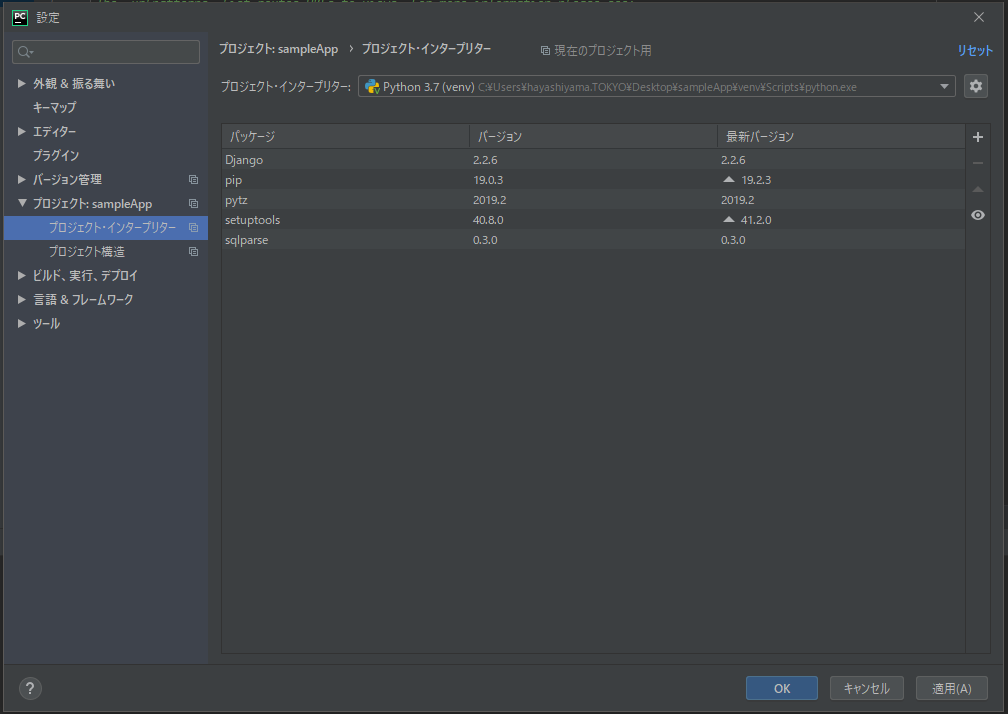
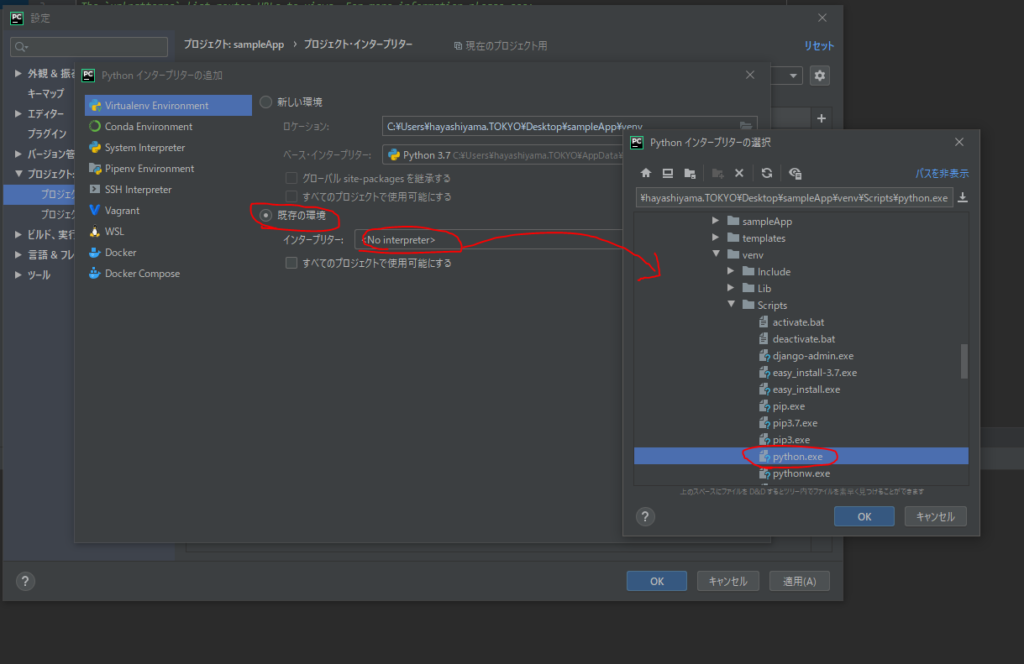
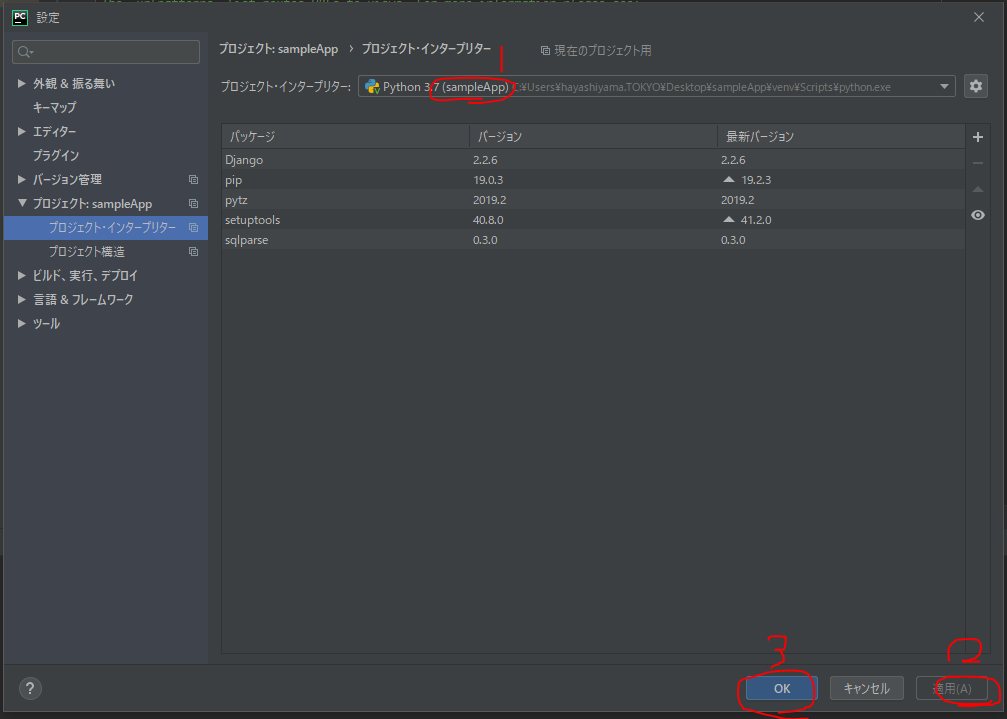
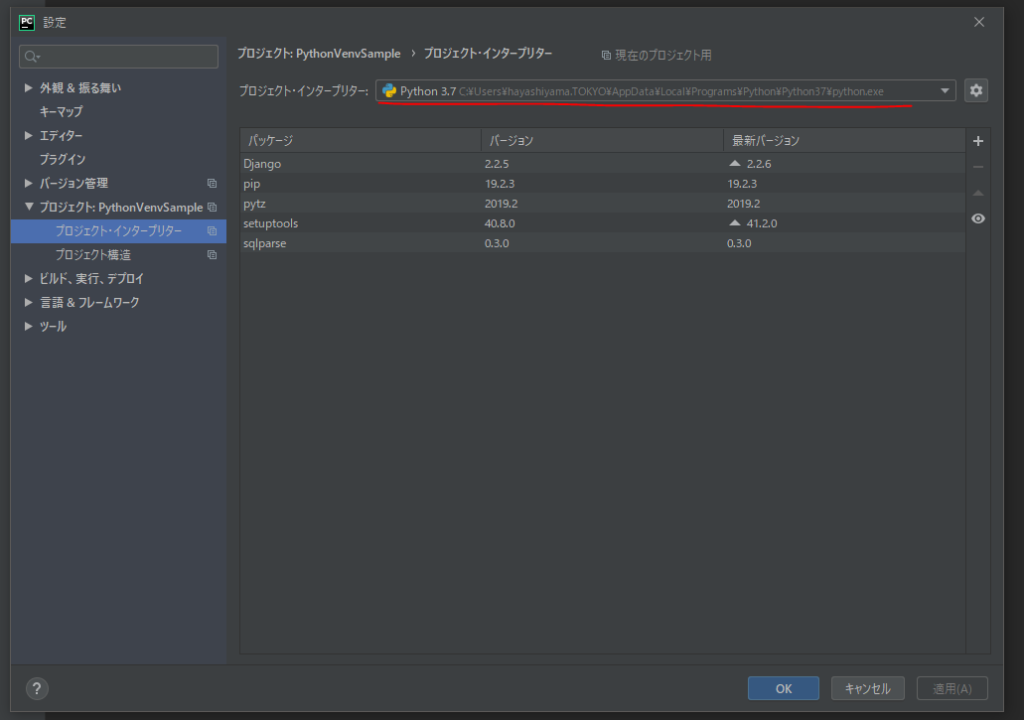
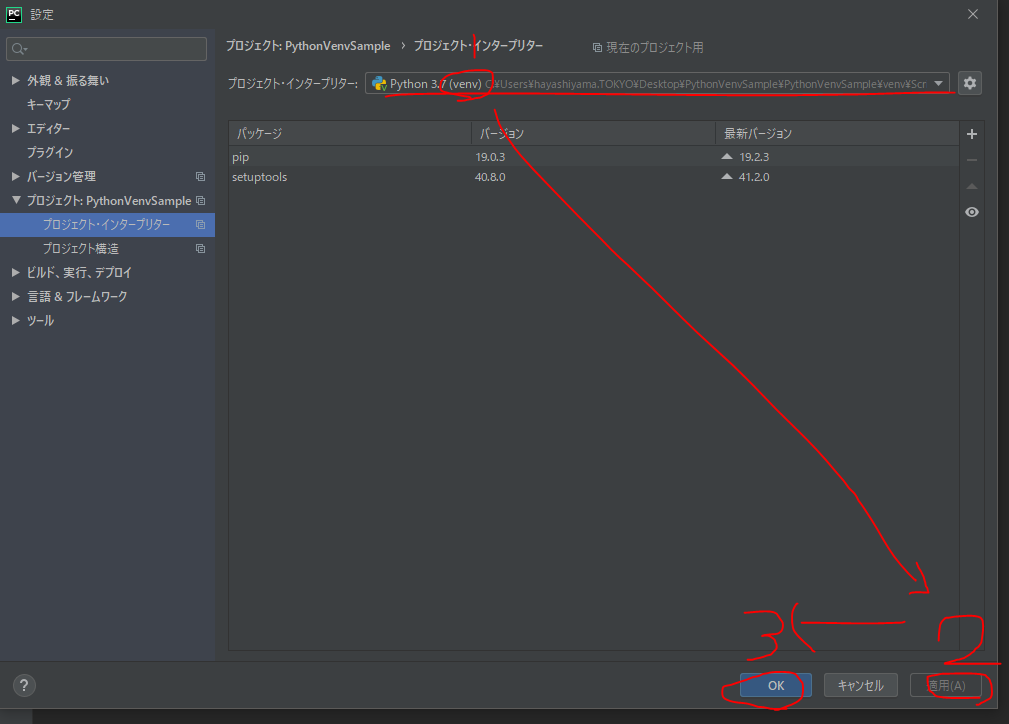
その場合は設定⇒プロジェクト:アプリ名⇒プロジェクトインタープリターから、Venvの環境が選択されているか確認します。

もし仮想環境のVenvが選択されていなかったら、プロジェクトインタープリターの行にある歯車マークから、新たに追加します。
Venvのインタープリターはプロジェクト作成時に作っているので、それを選択します。

再度選択されているか確認して適用ボタンを押して、OK!!

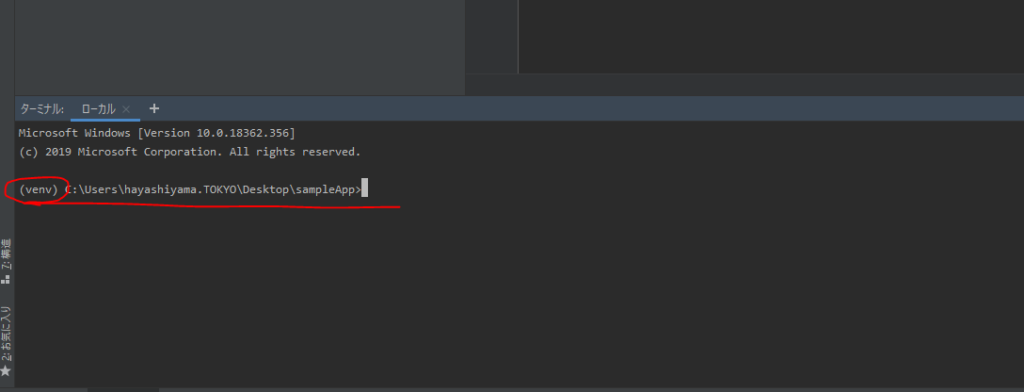
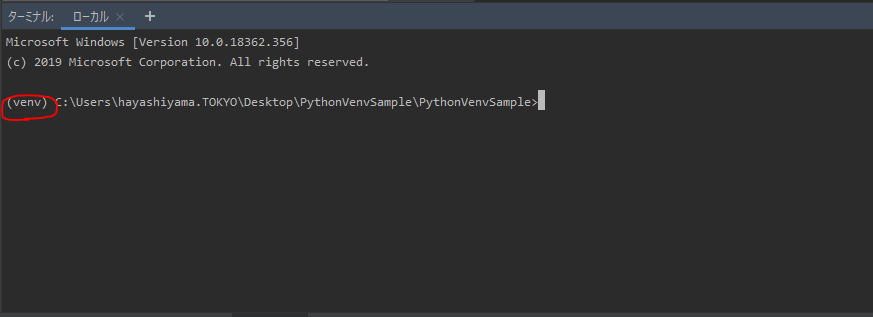
問題なく進めばPyCharm内のターミナルに(venv)というのが追加されています。
これが追加されていれば、仮想環境に入れたということですね!

もしインタープリターを選択して適用を押したのに「 Cannot Save Settings:Please specify a different SDK name 」のような文言が出てきた場合下記ブログで解決策が書いているので、参考にしてください。
https://jade.alt-area.jp/archives/1499
venv環境は特別な理由が無い限り、すべてのプロジェクトで使用可能にさせない!
これはこの記事を書いた後、詰まったポイントなんですが。。
はじめPyCharmを使っていたころ、venv環境をすべてのプロジェクトで使用可能にしていました。
そうするとほぼPyCharmが 「 Cannot Save Settings:Please specify a different SDK name 」 ってエラーを毎回吐くようになったんですね。
いろいろ気になって調べたところ、このエラーはすべてのプロジェクトで使用可能にされているvenv環境の名前が競合しているというエラーっぽいんです。
具体的にどういうことかというと、venvという名前で仮想環境を作成し全てのプロジェクトで使用可能にすると以降venvで環境をつくると名前が同じで競合しているので、エラーが出るんですね!
これを回避するにはむやみやたらに全てのプロジェクトで使用可能にさせないようにするしかありません!
ライブラリのインストール
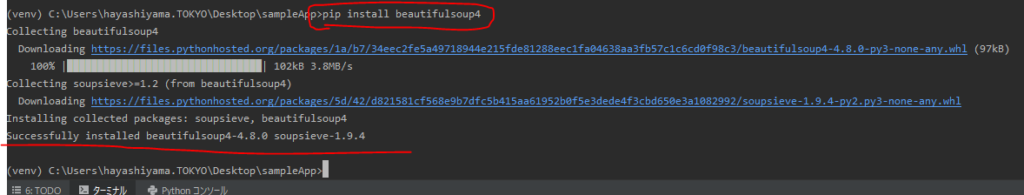
では今回作成したVenvの環境にbeautifulsoup4をインストールします。
これは今回サンプルとしてインストールするだけなので、このタイミングで必要なモジュール・ライブラリをインストールしてください!

requirements.txtの作成
では次にrequirements.txtの作成です。
このファイルは仮想環境に入っているモジュールやライブラリが何なのか?やそのバージョンなどを書いているファイルなんですね!
使い方は後ほど書いていくので、ここではrequirements.txtの作り方を書いていきます。
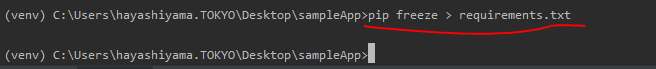
requirements.txtを作るには下記コマンドを「仮想環境内で実行してください」

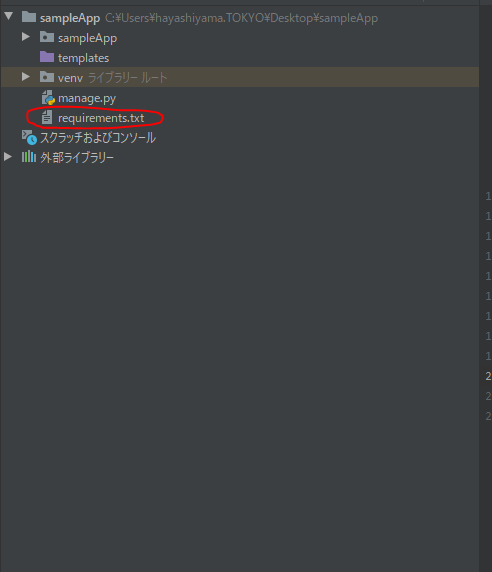
そうすれば下記のようにrequirements.txtファイルが生成されます。

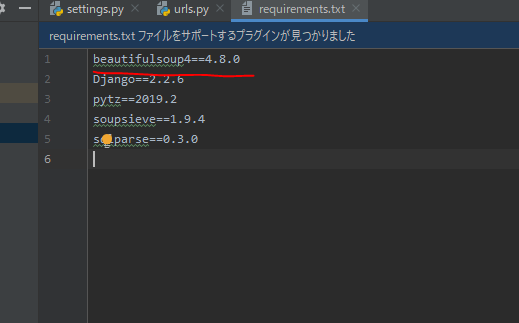
このrequirements.txtの中身は下記のようになっており、先ほどインストールしたbeautifulsoup4が入っているのが分かりますね!

Gitの.gitignoreにフォルダ追跡を記載
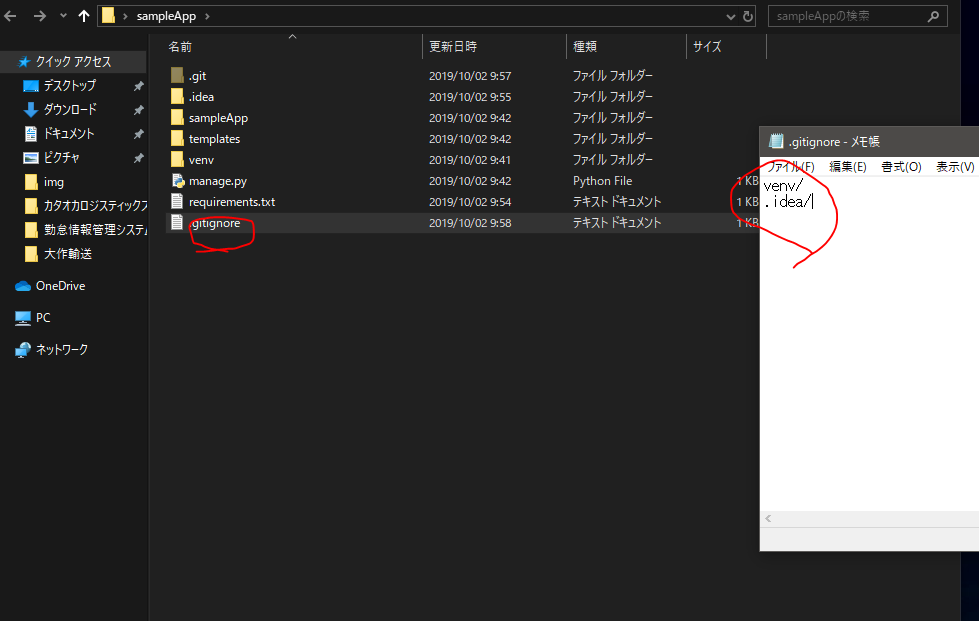
では続いて下記のように.gitignoreファイルを作成しvenvフォルダを追跡から除外します。
これはvenvフォルダもgitに挙げてしまうと、cloneしたPCで環境設定する際に混乱してしまわないかなーー??ということを思ったので、追跡対象から外しました。

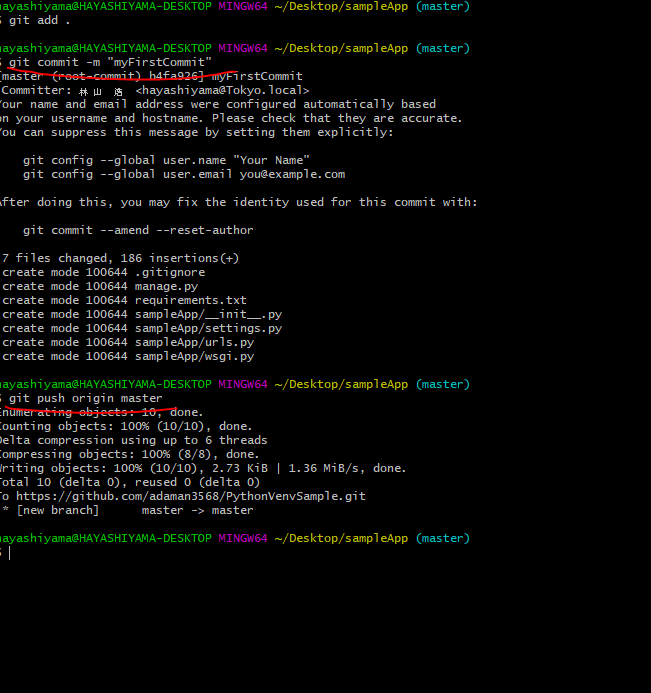
GitにPush
では続いて例に倣ってGitでpushします。

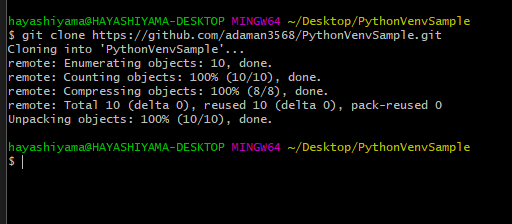
GitからClone作成
ここからは気持ちを切り替えて、gitに上がっているDjangoプロジェクトをVenv環境で使う人の立場になってみましょう!
まずやることはGit Clone!!

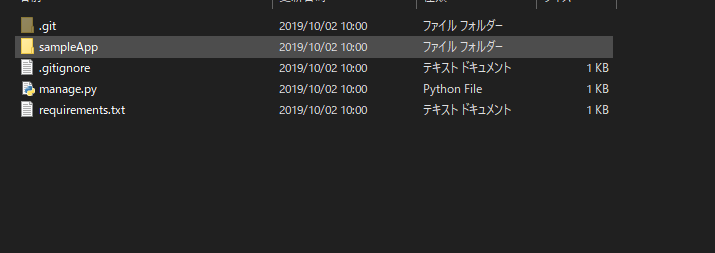
Gitの.gitignoreファイルにenvファイルの追跡除外をしたので、もちろんアップはされていません。

PyCharmでCloneしてきたプロジェクトを開く
このプロジェクトをPyCharmで開き、インタープリターを見てみるとそのPCに入っているオリジナルのPythonが指定されています。
これだとまだ仮想環境ではないので、新たに仮想環境を作成する必要があります。

PyCharmでVenvの仮想環境を作成
歯車を押して、インタープリターの追加をしていきましょう。
VirtualEnvが指定されているのを確認して、新しい環境を構築するので、オプションボタンは「新しい環境」を選択。任意のフォルダを指定してOK!

すれば、下記のようにvenvが指定されているようになります。
その状態で適用⇒OK!

PyCharmのターミナルでvenv環境に入れていますね!!

PyCharmのターミナルでrequirements.txtを実行
ではここからは最後の仕上げ!!
requirements.txtを使います!
どのように使うのか?
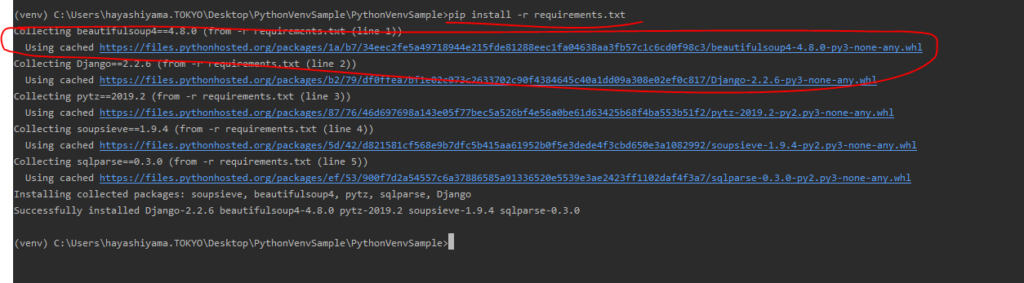
それはターミナルでrequirements.txtがあるフォルダに移動し下記コマンドを実行するだけ!
pip install -r requirements.txt

すれば上記のようにbeautifulsoupがインストールされていますね!



コメント