みなさんこんにちは!ヒロポンです!!
私は今Webアプリを作っています!
オンプレのアプリと違ってまた面白いなーーーと思っているのですが、とりあえずバックエンド側はFirebase(FireStoreとAuthentication)でやろうと考えていました!
ですが私はバックエンド出身のエンジニアです。
DataBase設計とかインデックスとかいろいろ考えてアプリを作りたいのです。
いや確かにFirestoreでも設計はありますが、FirestoreはNoSqlらしいのでそもそもの考え方が真逆なのです。
とはいえ、FirebaseのAuthentication自体はすごく優秀なのです。
Facebook認証、Twitter認証がありますし、ログインの情報はあのGoogleがしっかりと守っています。
そこで行きついた結論が、認証部分はFirebaseAuthつかってDB部分はAsp.Net使えばいいんじゃね?ということ。
今回はまた実践段階ではありませんが、全体の構想について紹介している画像があったので、それを用いて自分なりの考えを書いていきたいと思います。
Asp.netとFirebaseAuthを連携する全体図

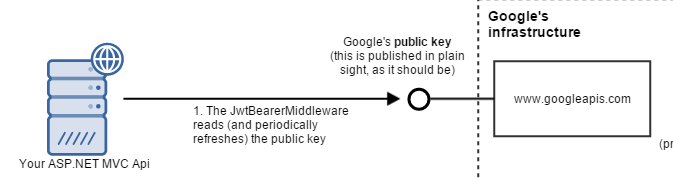
1.Asp.net 側にミドルウェアを仕込んでFirebaseのサーバーで認証するように仕込む

まずはAsp.net側で認証機能はFirebaseを使うというミドルウェアを導入する必要があります。
そしてそのミドルウェアの中では、Firebaseを使うための公開鍵を書く必要があります。
英語翻訳
The jwtbearerMiddleware reads (and periodically refreshes) the pulic key.
jwtbearerミドルウェアは公開鍵を読み取ります(そして定期的に更新します)。
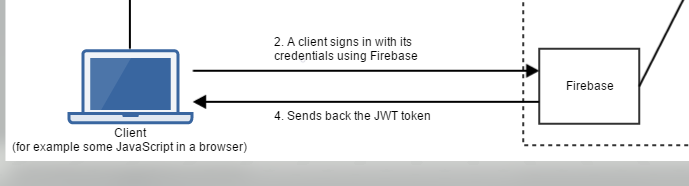
2.クライアントからはFirebase側に認証リクエストを投げる

クライアント側ではAsp.net側にJwtTokenをくれ!ってリクエストするのではなく、Firebase側にJwtトークンをくれ!という必要があります。
Asp.net側ではミドルウェアを用いてFirebaseのJwtトークン認証をするとなっているので、この時にリクエストして戻ってきたJwtトークンを用いてAsp.Net側にリクエストを投げることができます。
英語翻訳
A client signs in with its credentials using firebase
クライアントはfirebaseを使用して認証情報でサインインします
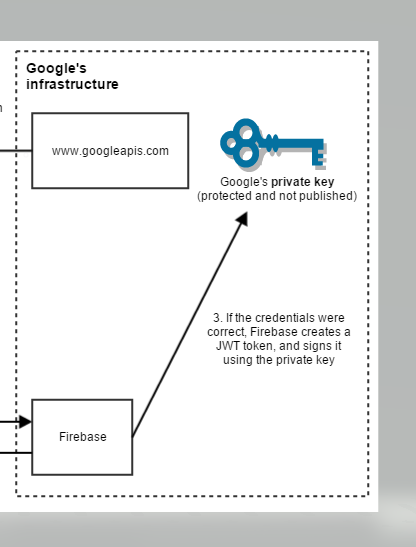
3.Firebaseは認証リクエストに応じてJwtトークンを発行する

そしてこれはFirebase内で行われる部分になりますが、何やら外部に公開されない秘密鍵でJwtトークンを発行します。
なのでAsp.Net側でもクライアント側でも秘密鍵をしれないので、よりセキュアな実装が可能になります。
英語翻訳
If the credentials were correct, firebase creates a Jwt token, and signs it using the private key
資格情報が正しければ、firebaseはJwtトークンを作成し、秘密鍵を使用して署名します
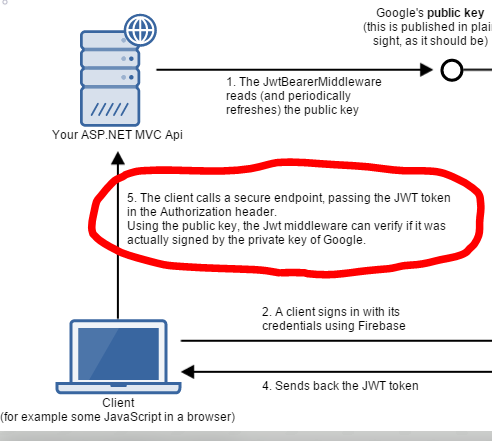
4.クライアント側ではFirebaseから受け取ったJwtトークンを用いてAPIにリクエストを投げる

でクライアント側には上記の流れを経て、JwtTokenが返されるわけです。
クライアント側はそのJwtトークンを用いてAsp.netに認証してもらうわけですね!
Asp.Net側では受け取ったJwtトークンが正しいかの認証をFirebase側にしにいくということでしょうか。
英語翻訳
The client calls a secure endpoint , passing the jwt token in the authorization header.
Using the public key, the jwt middleware can verify if it wass actually signed by the private key of google
クライアントは安全なエンドポイントを呼び出し、認証ヘッダーでjwtトークンを渡します。
公開鍵を使用して、jwtミドルウェアはそれが実際にGoogleの秘密鍵によって署名されているかどうかを確認できます
この設計であればUserモデルにはFirebaseのuidを持つべき
この設計であればAsp.net内でのIdentityからFirebase Authenticationのuidが取得できるはずなので、そのuidをUserモデルに埋め込んで、ユーザーデータのリレーションを確立していくような気がしますね!
今後実際にコードを書いていって、このあたりの実装について解説していきたいと思います!



コメント