C#でDBからデータDataTableとして取得し、DataGridViewに表示する際、DataSourceをに取得したデータを指定する方法ってよく使いますよね!
ただそのようにしてしまうと列の名前がDataTableの列名に引っ張られてしまいます。。。
なので後から変更しようとすると、結構めんどくさい。。
今回はそんなめんどくさいを解決する方法を解説していきます!
まず通常の方法でDataSourceにDataTableを指定してみる。
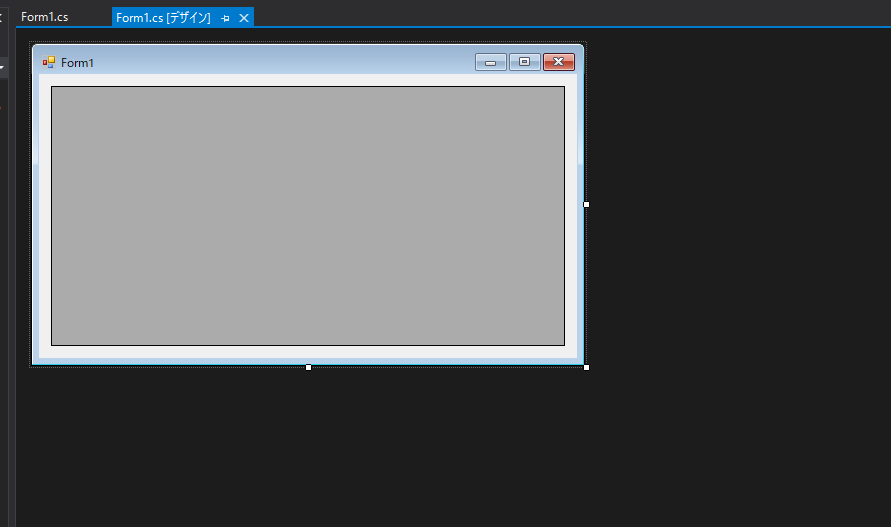
以下のような形でフォームを作ります。

シンプルにフォームにDataGridViewを置いただけです。
中身のコードはこんな感じです。
using System;
using System.Data;
using System.Windows.Forms;
namespace DataSourceBlog
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void Form1_Load(object sender, EventArgs e)
{
dataGridView1.DataSource = GetDataTable();
}
public DataTable GetDataTable()
{
var dt = new DataTable();
dt.Columns.Add("UserId");
dt.Columns.Add("UserName");
dt.Columns.Add("age");
dt.Rows.Add(new object[]{1,"Alex",19});
dt.Rows.Add(new object[] { 2, "John", 15 });
dt.Rows.Add(new object[] { 3, "Nick", 25 });
return dt;
}
}
}
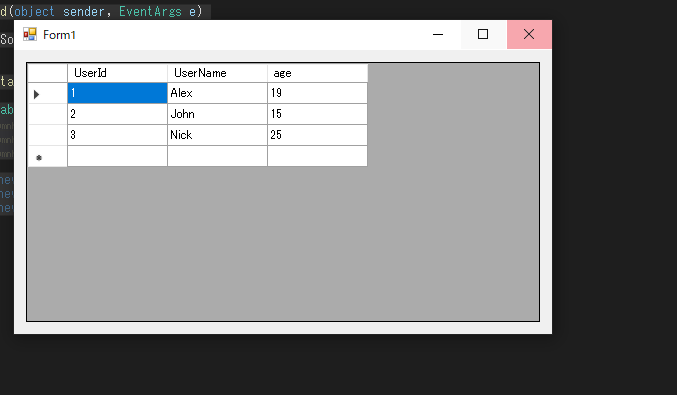
これを実行すると下記のようになります。

列名はDataTableの列名になっています。
この列名を変更するには通常なら下記のようにします。、
private void Form1_Load(object sender, EventArgs e)
{
dataGridView1.DataSource = GetDataTable();
dataGridView1.Columns["UserId"].HeaderText = "ユーザーID";
dataGridView1.Columns["UserName"].HeaderText = "ユーザー名";
dataGridView1.Columns["age"].HeaderText = "年齢";
}ですがこの方法以外に、もっとシンプルに列名を指定しつつデータを表示する方法があります。
シンプルに列名を変更する方法
先に行っておくと、この方法はDataSourceにDatatableを指定する方法ではございません。
むしろDataSourceにDatatableを指定してしまうと、この方法は使えません。
DataSourceにはオブジェクトのリストを渡します。
なのでDataSourceに表示する用のクラスを作ります。
namespace DataSourceBlog
{
public class DataItems
{
public int UserId { get; set; }
public string UserName { get; set; }
public int Age { get; set; }
public DataItems(int userId,string userName,int age)
{
UserId = userId;
UserName = userName;
Age = age;
}
}
}次にDataTableを引数に上記クラスのリストを返してくれるメソッドを作成します。
private List<DataItems> GetItems(DataTable table)
{
var result = new List<DataItems>();
foreach (DataRow row in table.Rows)
{
result.Add(new DataItems(Convert.ToInt16(row["UserId"]),row["UserName"].ToString(),Convert.ToInt16(row["age"])));
}
return result;
}最後にこのクラスのリストを表示させます。
private void Form1_Load(object sender, EventArgs e)
{
dataGridView1.DataSource = GetItems(GetDataTable());
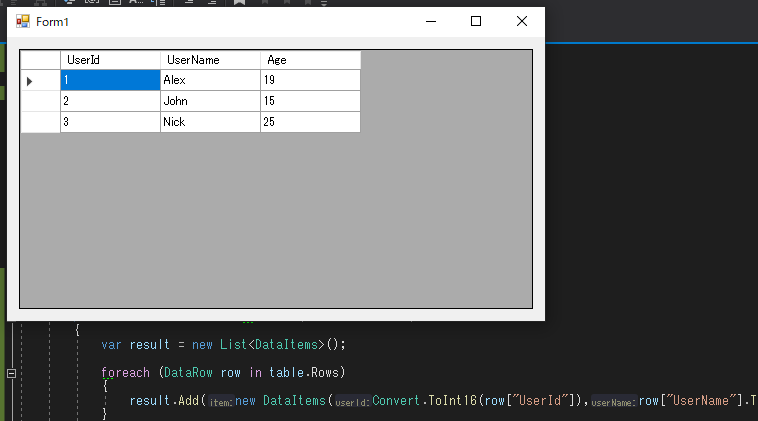
}実行するとこんな感じ。

このままでは列名は指定できていません。
ということで、シンプルな方法で列名を指定していきます。
以下のような形でDisplayNameを指定してください。
これだけで表示できます。
using System.ComponentModel;
namespace DataSourceBlog
{
public class DataItems
{
[DisplayName("ユーザーID")]
public int UserId { get; set; }
[DisplayName("ユーザー名")]
public string UserName { get; set; }
[DisplayName("年齢")]
public int Age { get; set; }
public DataItems(int userId,string userName,int age)
{
UserId = userId;
UserName = userName;
Age = age;
}
}
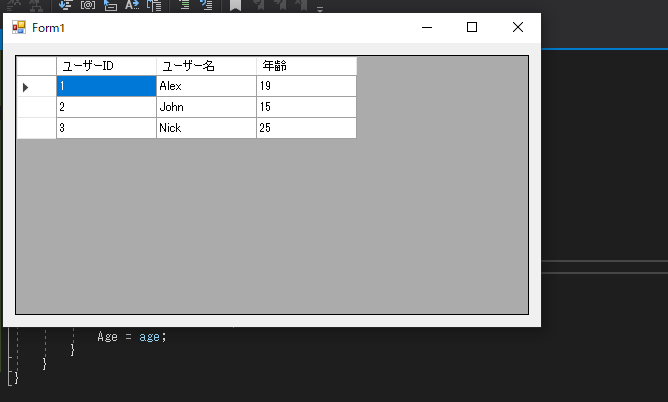
}これで実行すると下記のようになります。

いちいち表示するためのクラスをつくるのがだるい??
今回の方法では、一度DataTableを作成し、それを表示するためのクラスに渡すという方法をとりました。
正直この方法は冗長だと思います。
実際の業務で使うとすれば、一度DBからDataTableを取得しそれをクラスに変換するわけですから、メモリにも悪いし、メンテンナンス性も悪いです。
なので、このようなパターンを使う場合は、SqlDataReaderを使って処理をぶん回すことをお勧めします。
要するにDBからデータを取得する際、一度DataTableにせずそのまま表示用のクラスを作ってしまうという方法です。
そのようにしてしまえば、DBから効率よくデータを取得し列名もわかりやすく変更し、ストレスなくデータの表示ができるのではないでしょうか!
以上!



コメント