みなさんこんにちは!ヒロポンです!
技術ブログもそろそろ100記事いくかなーーーというタイミングで、私なりの技術ブログの書き方と書く目的を振り返りたいなーと思い、この記事を書くことにしました。
技術ブログ始めたいけど何について書けばいいのか?ってなっている人多いのではないでしょうか?
そんな人にこの記事が役に立てばいいなーと思います。
書き方
ではまず私が意識している書き方の紹介です。
書く内容を決める
まずは書く内容を決めます。
基本的に言語 + 機能で私は書いています。
例えばC# ポリモーフィズム的な。
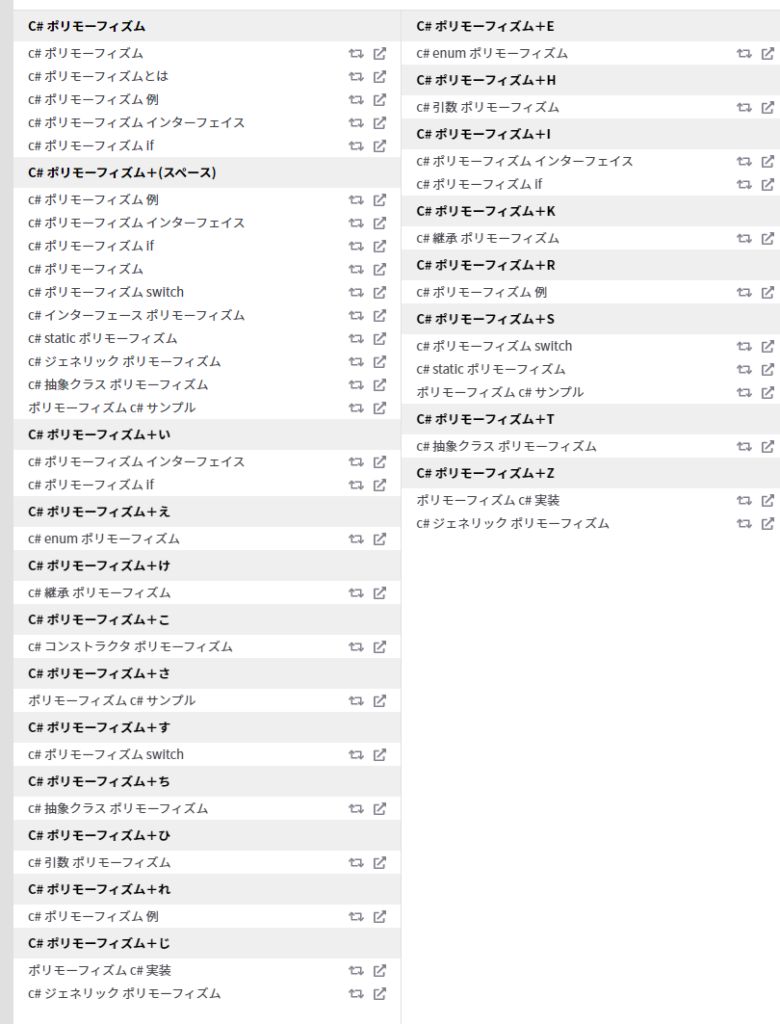
これで下記のサイトで関連キーワードを探すといっぱい出てきます。


ここから書く内容を決めていきます。
※ここにあるワードの中から関連性の高いワードを組み合わせてもOKです。
例えば
「C# ポリモーフィズム インターフェース」
「C# 抽象クラス ポリモーフィズム」
という二つのワードを用いて書いていくとすれば下記のようなタイトルになると思います。
「C#でポリモーフィズム!インターフェースと抽象クラスどっちがいい?」
ってな感じです。
関連キーワードから内容を決める理由
これは関連キーワードが「過去に誰かしらに一度は検索されているワード」だからです。
どういうことかというと、世界の誰かしらがこのワードで一度検索しているということは、今後も検索される可能性が高いということになります。
自分のアウトプットをしていく場としてブログを選択したにしても、誰かに見てもらっているという実感がなければ間違いなく長続きしません。
この「誰かに見てもらっている」というのを早く得るために、関連キーワードベースでタイトルを作るわけです。
簡単に全体の文章を書いていく
ここでは見出しと簡単な文章を書いていきます。
見出しを決める
まず文章を書く前に見出しを決めます。
これは主に2つの目的があります。
- 自分がこれから書いていく道筋を明確にする。
- 見てくれる人がストレス無く見れるようにする。
なのでまずは見出しを書いていきます。
また見出しを書く際に重要なのは、タイトルに入っている単語を見出しに入れるということです。
例えば下記のような場合。
- C#でポリモーフィズム!インターフェースと抽象クラスどっちがいい?
見出しはこんな感じになると思います。
- ポリモーフィズムとは?
- C#でのインターフェースとは?
- C#での抽象クラスとは?
- インターフェースと抽象クラスどっちがいい?
的な感じです。
全体の文章を簡単に書いていく
技術系ブログの場合、その記事を見てくれるのは主に技術をかじっている人です。
ということは、コードをメインに解説をしてほしいところです。
なので、あとでコード一気に書いていくのですが、一旦このタイミングで全体の文章を簡単に書いていきます。
コードはまだ書いていないですが、想像で「ここにこんな感じのコードが入るから、こんな文章書こう」といった感じで書きます。
ここはあくまでも下書きなので、あとから大いに変えても良いです。
目的はどんな内容がそこに入るのか?というのを明確にするためです。
解説するコードを書いていく
で、全体の文章迄簡単に書けたら、今回解説するコードをいろいろ書いていきます。
このフェーズではとにかくコードを書きます。
私はこのフェーズが一番好きです。
なるべくいつもより丁寧に。
コメント等残しつつ。きれいなコードを意識してください。
(私もキレイなコードを意識せんとなーー。と反省しています。)
コードをブログに張り付ける
で書けたコードをブログに張り付けます。
ワードプレスとかなら下記のプラグインがおすすめです。

このプラグインは下記のような表示ができます。
var hoge = new Hoge();
hoge.fuga();とか
for(int i = 0 ; i < 50; i++)
{
if(i % 5 == 0 && i % 3 == 0)
Console.WriteLine("FizzBuzz")
if(i % 5 == 0)
Console.WriteLine("Fizz")
if(i % 3 == 0)
Console.WriteLine("Buzz")
}こんな感じでハイライトを付けることもできます。
画像やGIFで実行結果を補足する
で、ここは結構やってほしいなーーって思うのですが、ブログを見る人って実行結果気になると思うんです。
コード書いてはい終わりって感じだと、なんか残念な気持ちになってしまいます。
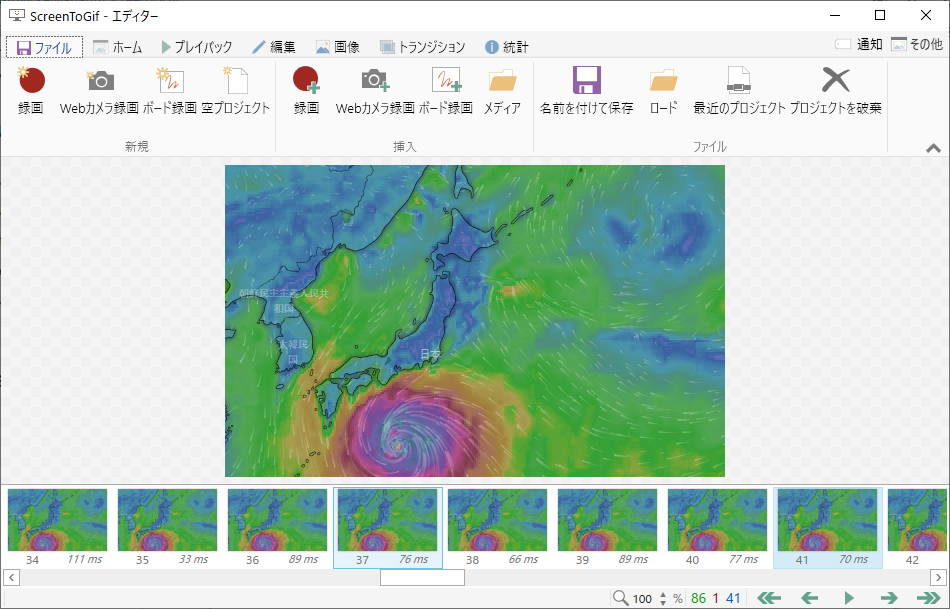
そこで、画像とかGIFで実行結果を補足します。
画像でもいいですが、GIFの方がいいと思います。
画像ならWindows標準でSnapping Toolってのがありますし、GIFならScreenToGIFってのがあります。
このあたりのツールを使えば、そこまでストレスなく画像やGIFをブログに入れれます。
この画像やGIFがあるのとないので大きな違い!だと私は思います。
書く目的
でここまでして記事を書く目的ですが、私は下記の点にあると思います。
- 自分のブランディングになる。
- 自分の備忘録になる
- 思考をアウトプットしやすい
自分のブランディングになる
私がブログを書くモチベーションで一番高いのがここです。
将来フリーランスエンジニアになりたいと思っているのですが、フリーランスエンジニアで重要なのは信頼です。
この信頼を得るためには、自分の人となりを知ってもらう必要があります。
そこで技術系ブログが大事になります。
アピールポイントがほぼ同じのエンジニアが来たときに、片方は1記事1記事丁寧にブログ書いていて、もう片方はブログを書いていないというケースなら、あなたならどちらに仕事を依頼しますか?
フリーランスエンジニア以外でもクラウドワークスなどで仕事を受ける場合、ブログを書いていたら、どんなエンジニアかわかるので仕事を発注しやすくなりませんか?
それに自身の書いたコードをgithubに上げていて、Githubにスターがついてきて、企業採用者の目に留まったらヘッドハンティングされる可能性だってあります。
自分のエンジニア力を発信するために技術系ブログは、ものすごく役に立つのです。
自分の備忘録になる
また技術系ブログで日々アウトプットをしていくと、備忘録になります。
いろんな技術に触れていると、過去に学んだ内容って割と忘れてしまうことが多いのです。
が、そのために技術系ブログを書いていると備忘録になるので、おすすめです。
思考をアウトプットする
また日々勉強する習慣のある人であれば、思考をアウトプットする環境にもできます。
人が効率よく学ぶためにはインプット3割アウトプット7割といわれています。

これを実現するために技術系ブログを書けば、いい感じにバランスが取れます。
まとめ
エンジニアはまじで技術系ブログを書いた方が良いと思います。
私は自分のブランディングのためというのが一番大きな理由ですが、うまくやれば収益化もできます。
おすすめです!




コメント