みなさんこんにちは!
プログラミングを学ぶ上で配列というのは避けては通れない要素になるのですが、今回はそんなJavaScriptから配列の追加や削除の操作をまとめていきたいと思います!
目次
配列の先頭への追加と削除
配列の追加
let x = [0,1];
x.unshift(100);配列名.unshiftで配列の先頭に追加ができます。
実行してみます。

配列の削除
では配列の先頭の削除をしてみます。
let x = [0,1,100];
x.shift();実行してみます。

配列の最後への追加と削除
では続いて配列の最後への追加を削除を説明します。
配列の追加
配列の最後への追加は以下です。
let x = [0,1];
x.push(100);
実行結果は以下です。

配列の削除
では配列の最後にある値の削除をしてみます。
let x = [0,1,100];
x.pop();実行すると以下です。

配列の指定の場所にある値の置き換え
これは結構ややこしいです。
以下の関数を使います。
let x = [1,5,10];
x.splice(2,1,6);x.splice(何番目(インデックス)の文字から,何個の数字を対象に,なんの値をいれるのか)
って感じです。
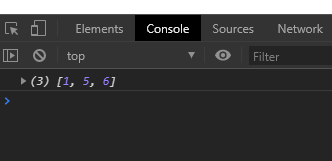
なので上記の場合だと、2番目インデックスの値なので、「10」が対象になります。
「10」を対象にそこから1個値を削除し、そのうえで「6」という値を代入します。
実行すると下記のようになります。

削除をせず追加をするには?
では続いて削除をせずに追加だけをするにはどうするのか?
上記で言う何個の数字を対象にという部分を0にします。
下記のようなイメージですね。
let x = [1,5,10];
x.splice(2,0,6);インデックス2番目の数字を対象に0個の値を削除し6を追加となります。
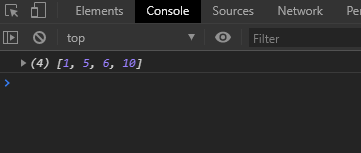
実行すると下記のようになります。

インデックス2番目の場所に追加されていますね!
以上



コメント