みなさんこんにちは!
ひろぽんです!
最近JavaScriptの勉強をしているのですが、ついにここまできました!
オブジェクト指向言語には欠かせないクラスという概念!
かくいう私、仕事でc#と使っているため、オブジェクト指向をはじめクラスという考え方が好きなんですね!
なので今回はJavaScriptでのクラスの定義方法をコンストラクタとは何か?というところまで書いていければと思います!
JavaScriptでのクラス定義方法
では早速!JavaScriptでのクラス定義方法についてみていきましょう!
JavaScriptではクラスを以下のように定義します。
class human {
constructor(コンストラクタでの引数){
コンストラクタ内での処理
}
インスタンスメソッド(){
インスタンスを生成しないと使えない関数の処理
}
static クラスメソッド(){
インスタンスを生成しなくても使える関数の処理
}
}簡単ですよね!
c#ではアクセス装飾子など考えたり、戻り値なども考えないといけないのですが、JavaScriptではそんなことはありません!
JavaScriptでは結構シンプルな感じでクラス宣言できるんだなーーと思いました!
コンストラクタとは?
では続いてクラスを考えるうえで避けては通れないコンストラクタについて簡単に説明します!
コンストラクタとは、とどのつまりクラスインスタンスを生成した時に自動的に呼ばれる関数の事です。
インスタンス生成とはなんぞや?という声も聞こえるので以下で一度上記humanインスタンスを作ってみましょう。
class human {
constructor(){
console.log('Hello World')
}
}
let taro = new human();taroという名前の変数にhumanというインスタンスを生成してみました!
インスタンス作成は「new クラス名」といった形で行います。
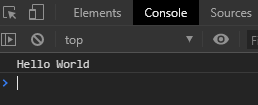
このhumanというクラスは、インスタンス作成=コンストラクタ実行時に、コンソールにHelloWorldと表示されます。
実際に実行してみると!

しっかりと実行されていますね!
とりあえず、コンストラクタとは、インスタンス作成時に自動で呼ばれる関数と覚えておきましょう!
正直クラスの中では「constructor」と定義していうのに、実際使うときは「new クラス名」なので違和感しかないと思いますが、最初はそんなものです!
ミニマム実践!HumanクラスをつくってBMIを計算してみる
では何に使うのか全く分からないクラス。名前と身長と体重を渡したら、bmiを計算してくれるクラスを作ってみましょう!
まずはコンストラクタの定義!
class human {
constructor(name,height,weight){
this.name = name;
this.height = height;
this.weight = weight;
}
}これでこのクラス内ではthis.name、this.height、this.weightを使えるようになりました!
では次に身長をメートルに直して2乗してくれるメソッドを宣言しましょう!
class human {
constructor(name,height,weight){
this.name = name;
this.height = height;
this.weight = weight;
}
getSquare(){
return parseFloat(this.height/ 100 ^ 2)
}
}しっかりとthis.heightにアクセスできています!
では続いて体重 ÷ 身長(m)の2乗の体重を割る部分の宣言をしてみましょう!
class human {
constructor(name,height,weight){
this.name = name;
this.height = height;
this.weight = weight;
}
getSquare(){
return parseFloat(this.height/ 100 ^ 2)
}
getBmi(){
return this.weight / this.getSquare()
}
}先ほど宣言したgetSquareにアクセスできていますし、this.weightにもアクセスできていますね!
ではbmi値をコンソールに残してくれる関数を作りましょう!
class human {
constructor(name,height,weight){
this.name = name;
this.height = height;
this.weight = weight;
}
getSquare(){
return parseFloat(this.height/ 100 ^ 2)
}
getBmi(){
return this.weight / this.getSquare()
}
showBmi(){
console.log(`${this.name}さんのBMIは${this.getBmi()}です`)
}
}最後にこのクラスを使ってみましょう!
class human {
constructor(name,height,weight){
this.name = name;
this.height = height;
this.weight = weight;
}
getSquare(){
return parseFloat(this.height/ 100 ^ 2)
}
getBmi(){
return this.weight / this.getSquare()
}
showBmi(){
console.log(`${this.name}さんのBMIは${this.getBmi()}です`)
}
}
let taro = new human('taro',170,60);
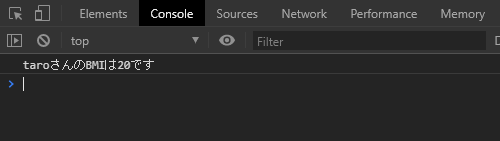
taro.showBmi();これを実際に実行してみると下記のようになります!

1.7 × 1.7 / 70は 20.76なのでおおむねあっていますね!
以上!



コメント