みなさんこんにちは!!これまでFirestoreを使って開発をしていましたが、どうしてもNoSqlというものが好きになれずAsp.Netに戻ってきました。
いや。ね?NoSqlとやらはすごくしっかりとできていると思うんですよ。
RDBみたいにトランザクションとか一応あるし、リレーション的なものもあるし慣れれば使い勝手良いんだろうなーーーと思いました。
でも私はバックエンド出身なので、どうしてもRDBを使いたいのです!
フロント側よりもバック側を作っているときの方が楽しいのです!
ってことでAsp.Netに戻ってきたのですが、今回久々に触ったためAsp.Net Core EFでどうやってSqlServerと接続するんだっけ?マイグレーションってどうやってやるんだっけ?ってなったので、その備忘録って感じで書いていきたいと思います。
フェーズ1:プロジェクト側
プロジェクトを作っていく
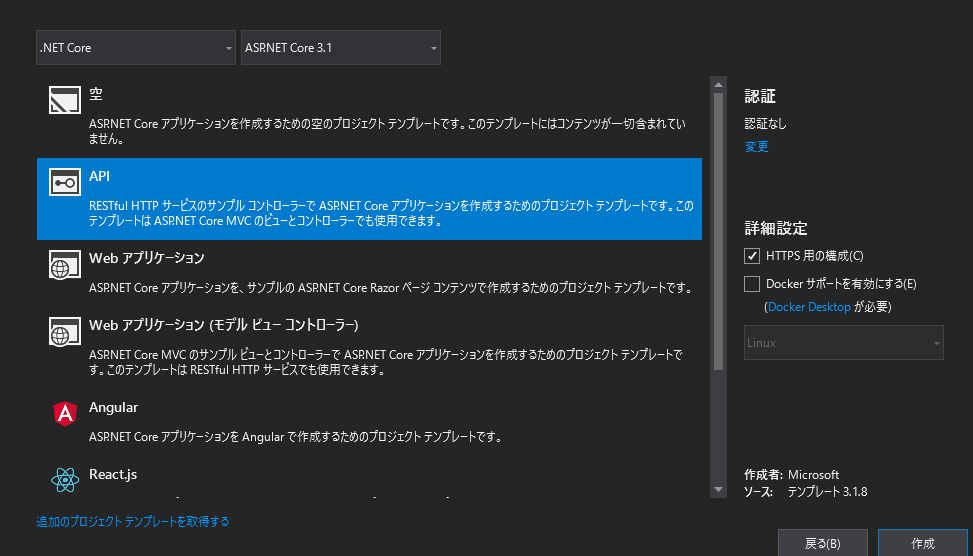
今回作っていくのはAsp.net Core3.1のApiってことで早速作っていきましょう!

Nugetでライブラリを追加する
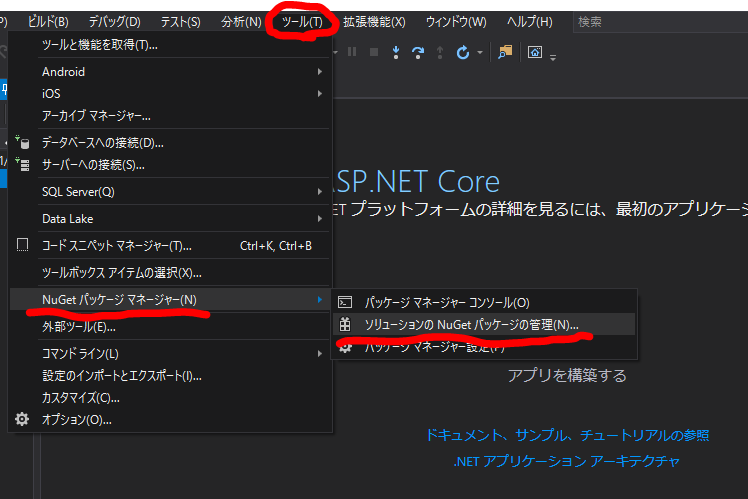
続いてNugetパッケージの導入です。

すると下記のような画面が開くと思います。
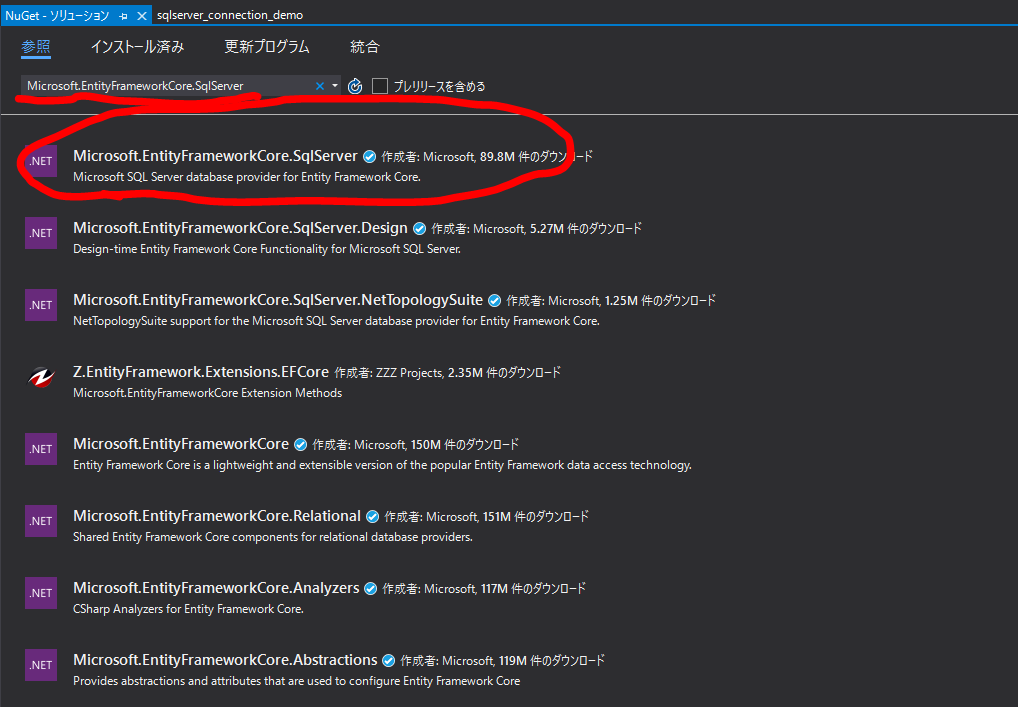
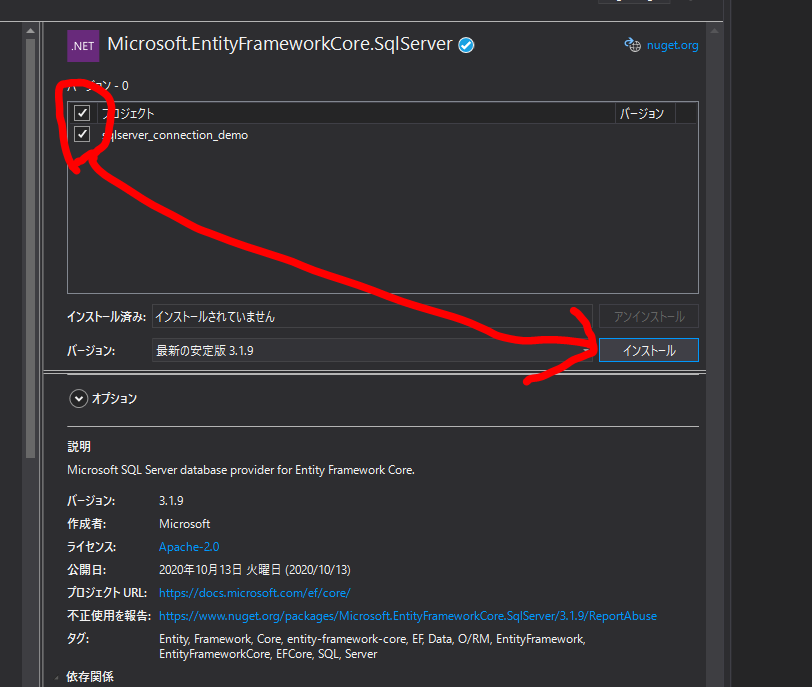
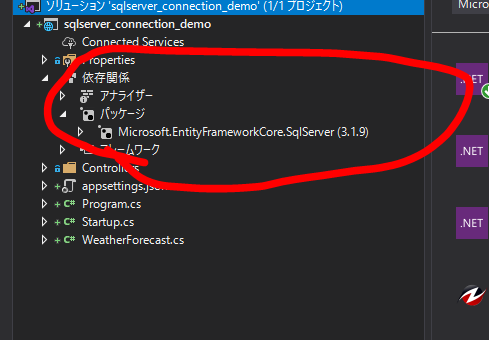
なので参照を押して下記ライブラリを探しましょう
- Microsoft.EntityFrameworkCore.SqlServer



Modelを作る
次にめっちゃ簡単でいいからModelを作る。
今回はID、Nameを持ったUserModelを定義する

まずはModelsというフォルダを作る。
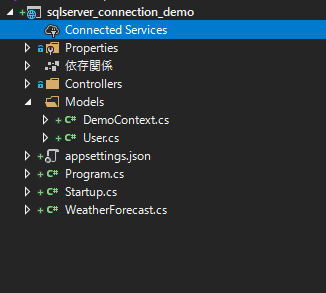
その中にUserというモデルを定義する
namespace sqlserver_connection_demo.Models
{
public class User
{
public int ID { get; set; }
public string Name { get; set; }
}
}Contextを作る
次に先ほど作ったModelsフォルダに、Contextを作っていく。
実際にEFを使っていく際はDBにこのContextを介してアクセスするという使い方になると思われる。

コードはこんな感じ!
using Microsoft.EntityFrameworkCore;
namespace sqlserver_connection_demo.Models
{
public class DemoContext : DbContext
{
public DemoContext(DbContextOptions<DemoContext> opt):base(opt)
{
}
// Modelが増えたらこんな感じで増やしていく。
public DbSet<User> Users { get; set; }
}
}Contextは基本的にDBとの間に立ってくれるので、Modelが増えたらそれを都度この中に入れていく必要がある。
またDBの初期データなどを入れていくときもこの中に書いていくらしい。
Start.csを修正する
ここまで来たらStart.csを一旦更新する。
全体のコードはこんな感じ
namespace sqlserver_connection_demo
{
public class Startup
{
public Startup(IConfiguration configuration)
{
Configuration = configuration;
}
private SqlConnectionStringBuilder stringBuilder = new SqlConnectionStringBuilder()
{
InitialCatalog = "DemoDB",
DataSource = "localhost",
UserID = "sa",
Password = "sa"
};
public IConfiguration Configuration { get; }
// This method gets called by the runtime. Use this method to add services to the container.
public void ConfigureServices(IServiceCollection services)
{
services.AddControllers();
services.AddDbContext<DemoContext>(opt =>
{
opt.UseSqlServer(stringBuilder.ToString())
})
}
// This method gets called by the runtime. Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.UseHttpsRedirection();
app.UseRouting();
app.UseAuthorization();
app.UseEndpoints(endpoints =>
{
endpoints.MapControllers();
});
}
}
}
ここで重要なのはハイライトを付けている箇所である。
private SqlConnectionStringBuilder stringBuilder = new SqlConnectionStringBuilder()
{
InitialCatalog = "DemoDB",
DataSource = "localhost",
UserID = "sa",
Password = "sa"
};このコードはSqlServerに接続する際に必要な接続文字列を自動で生成してくれるSqlConnectionStringBuilderというクラスのインスタンスを作っている。
- InitialCatalogは接続するDBの名前
- DataSourceは接続するDBがどこにあるのか?
この2点を覚えて入れば良いと思う。
services.AddDbContext<DemoContext>(opt =>
{
opt.UseSqlServer(stringBuilder.ToString());
});で、ここでさっき追加したDemoContextを追加して、Sqlserverを使うという宣言をしておく。
スキャフォールドしたControllerを作る
でここでスキャフォールドしたControllerを作っていくが、ここで作る目的は一つ。
初回のスキャフォールドでマイグレーション実行に必要なライブラリを自動でインストールしてくれるという部分。
とりあえずやっていく。

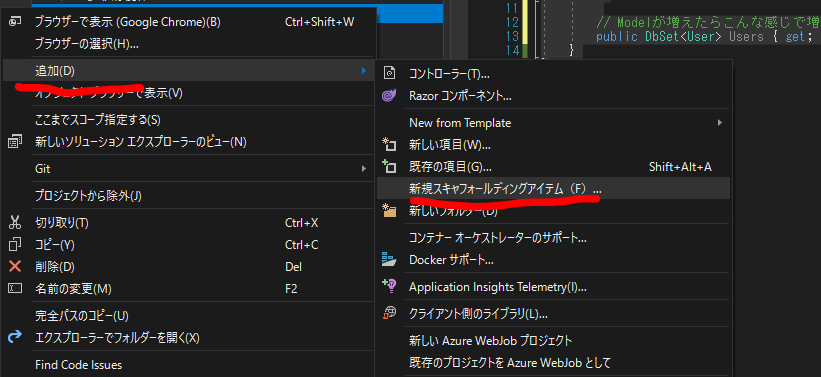
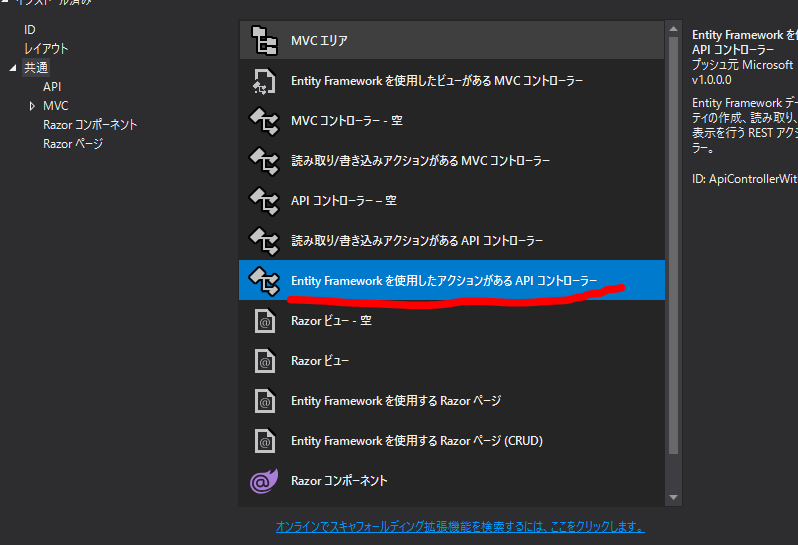
Controllerのフォルダ上で右クリックをして、追加⇒新規スキャフォールディングアイテムをクリック

でEntity Frameworkを使用したアクションがあるAPIコントローラーを選択

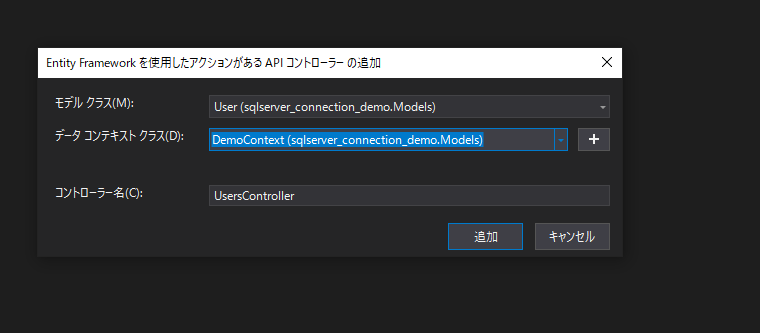
でさっき作ったUserModelとDemoContextを選択する。
コントローラー名は自動でModel名の複数形になったものが名前として設定される。
これでOKを押すと、勝手にビルドが走って必要なライブラリが追加される

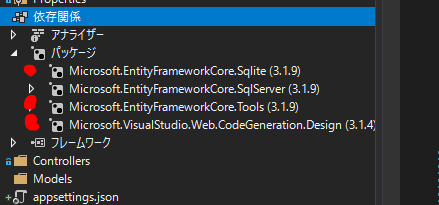
依存関係にはこんな感じでライブラリが追加されている。
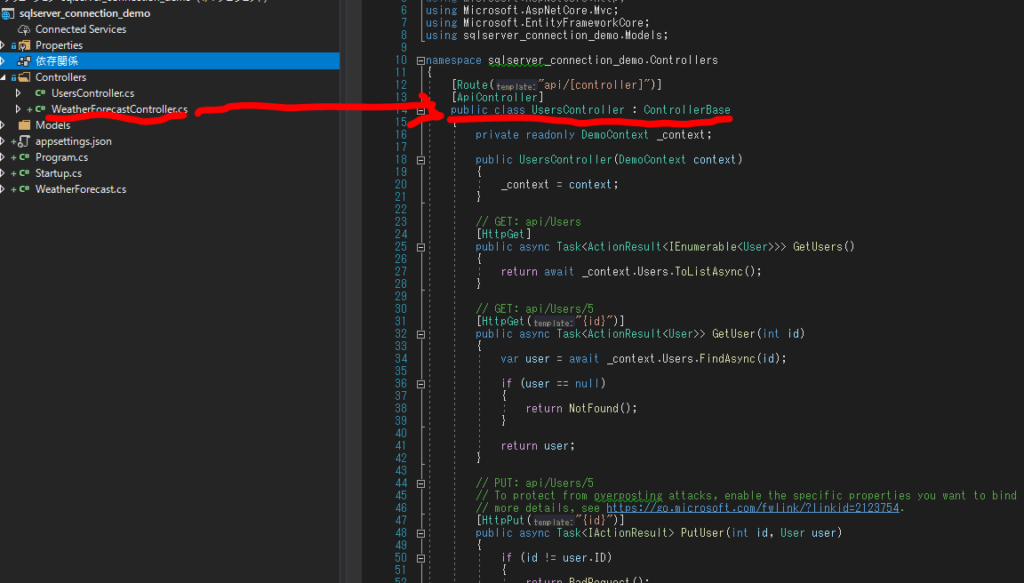
またこんな感じでCRUD機能を持ったControllerが作られている。

ここで一旦プログラム側でやる処理は終わり。
フェーズ2:Sqlserver側
次はSqlserver側でやる作業になる。
といってもDB作るだけ。
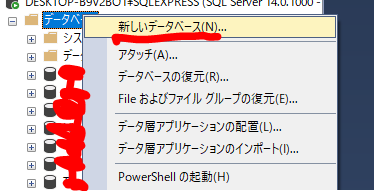
SqlServerにDBを作る

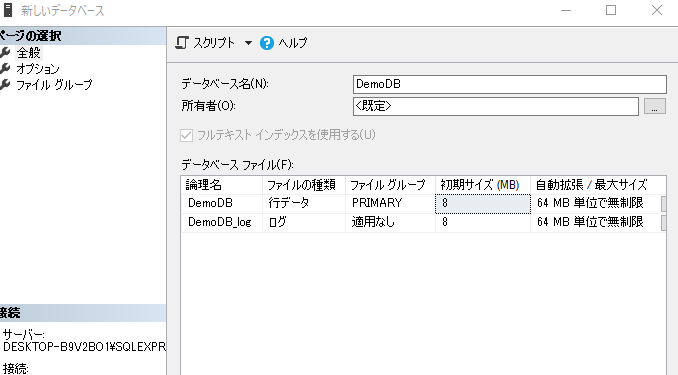
新しいデータベースをクリックして出てきたダイアログにさっきSqlConnectionStringBuilderで指定したInitialCatalogのDB名を入れる。


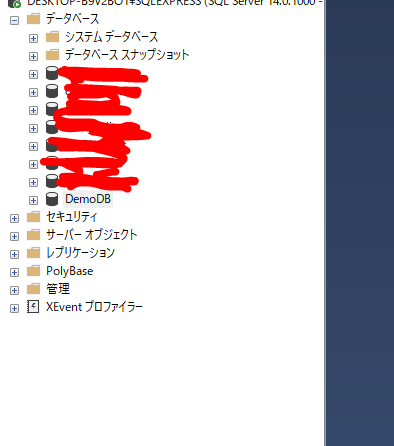
すればこんな感じでDBが作られる
フェーズ3:コマンド実行
で最後にVisualStudio側でコマンドの実行

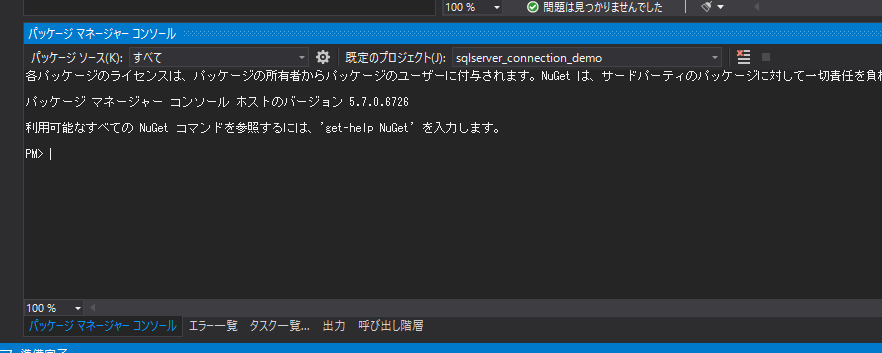
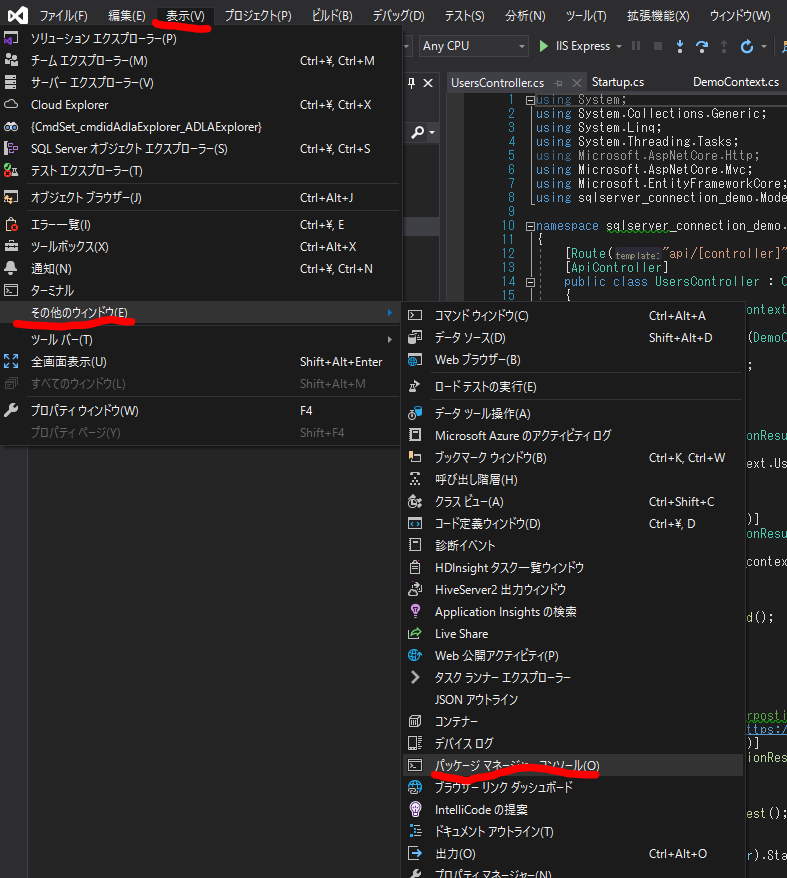
パッケージマネージャーコンソールでコマンドを打っていく
もしパッケージマネージャーコンソールがどこにも見当たらない場合は、表示⇒その他のウインドウから表示できる。

まず打っていくコマンドは下記。
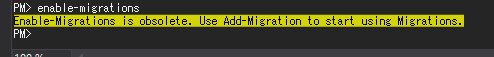
PM> enable-migrations
するとこんな感じでマイグレーションをする準備ができた。
次に実行するコマンドは下記。
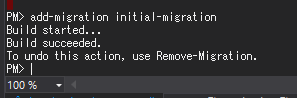
PM> Add-Migration initial-migration
するとこんな感じでコマンドが通ったことが確認できる。
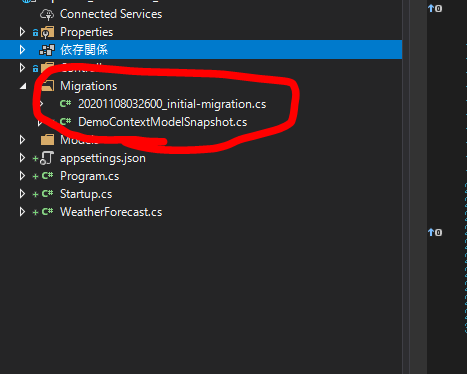
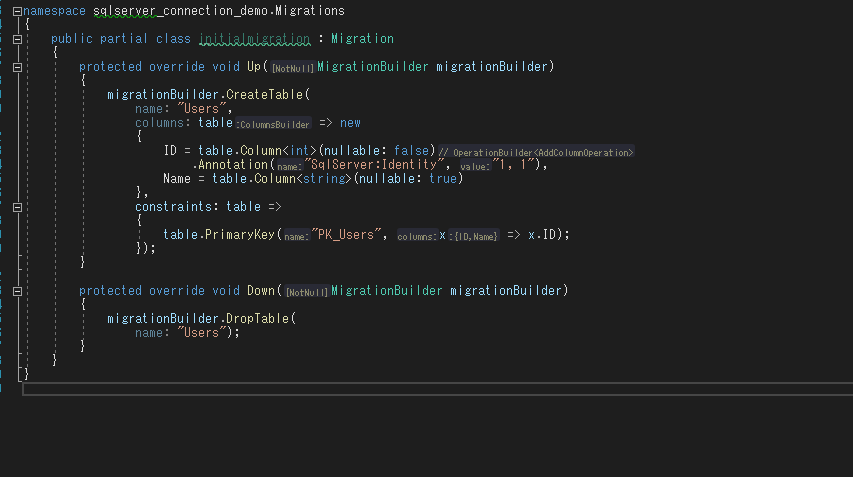
同時に初回マイグレーションであれば、下記のようにMigrationsフォルダが追加されて、中に実行予定のMigrationファイルが作られる


で最後に上記のマイグレーションの内容をDBに反映させていきたい。
なので、下記コマンドを実行する
PM> update-databaseすると、下記のような感じになってコマンドが通ったことがわかる。

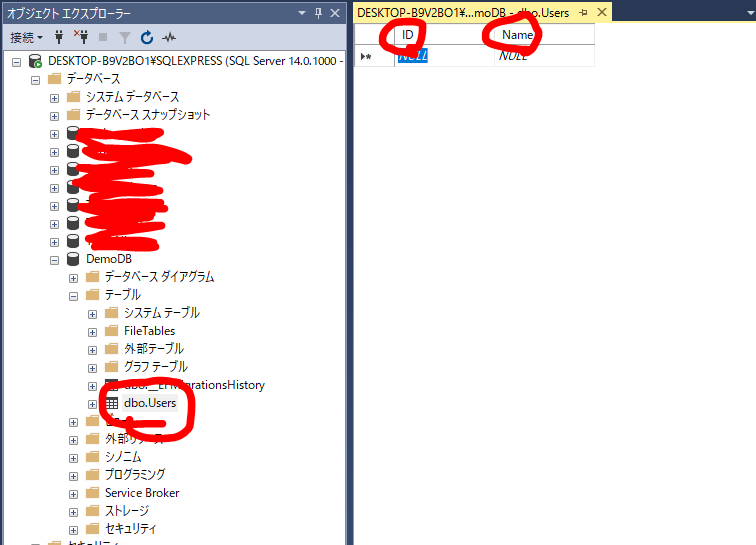
SqlServer側を見てみるとこんな感じでTableが追加されている。




コメント